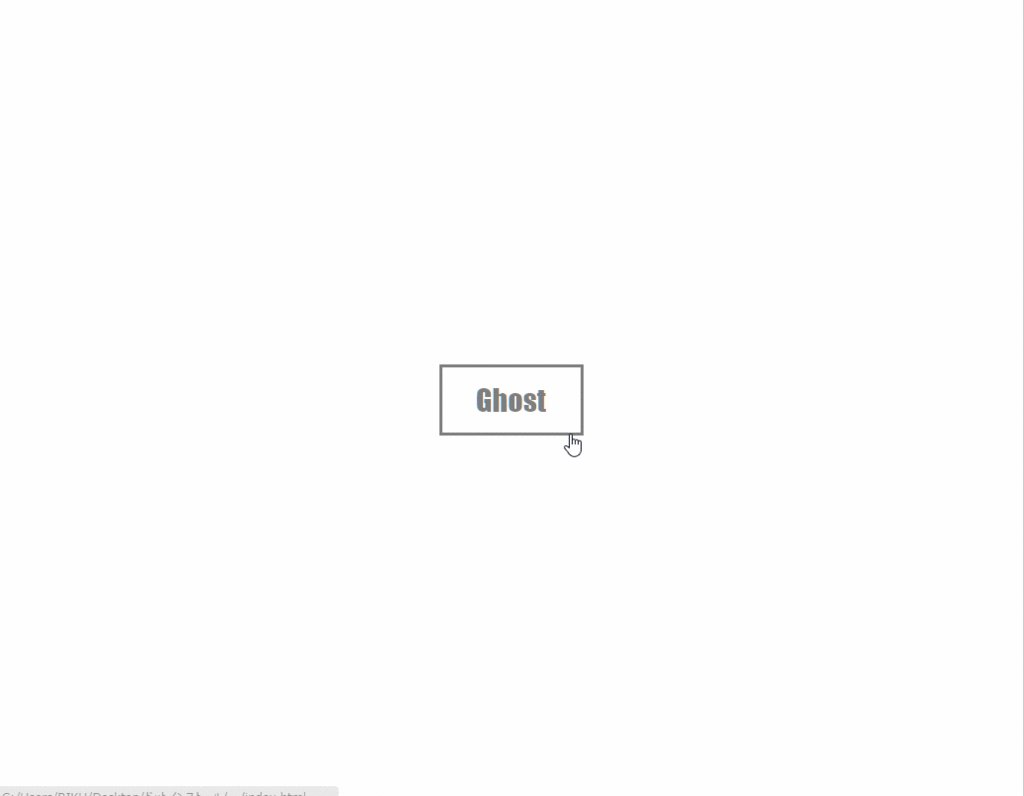
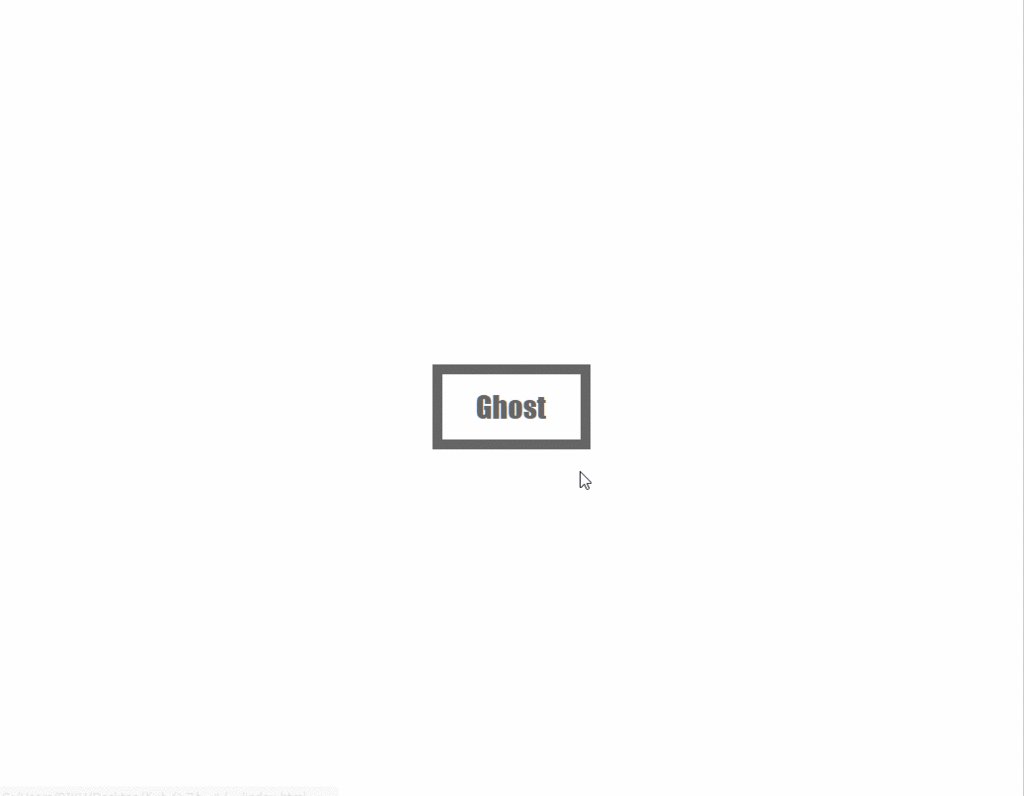
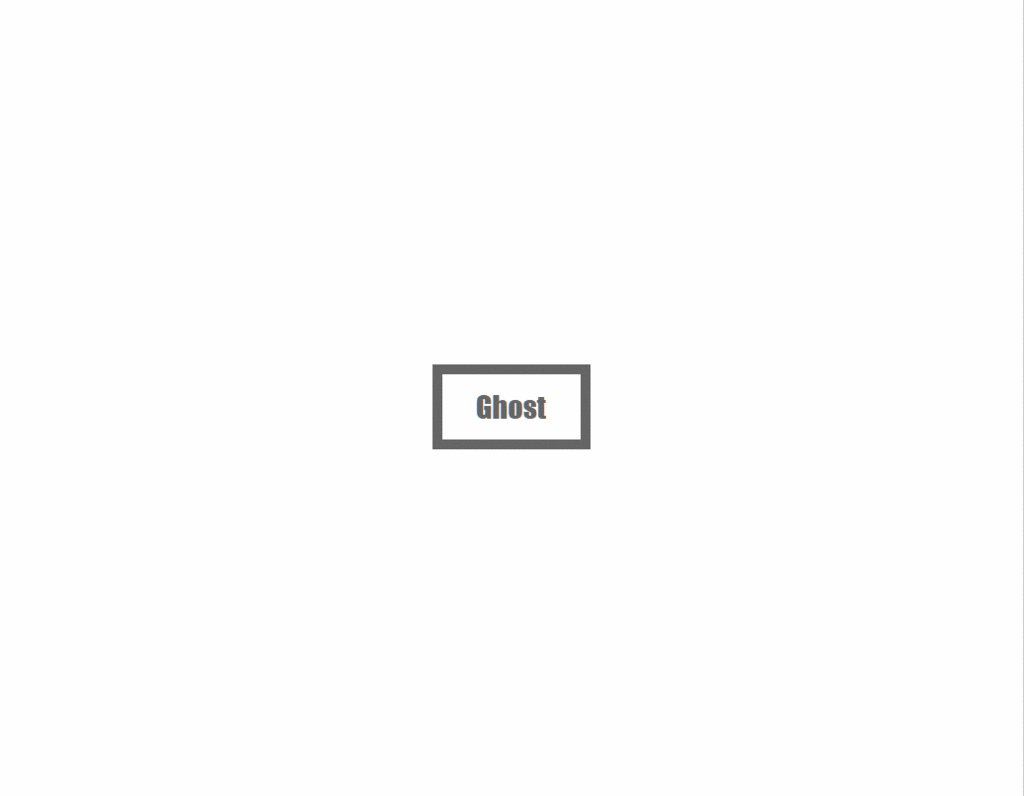
ゴーストボタンというものを知って見た目が気に入ったので、実際にやってみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
a.button{ font-size: 30px; font-family: Impact; display: block; width: 120px; padding: 15px 10px; border: 10px solid #666666; background: transparent; color: #666666; text-align: center; text-decoration: none; transition: .3s; } a.ghost:hover { border: 3px solid rgba(0,0,0,.5); color: rgba(0,0,0,.5); } |

それとGIF画像を挿入する時に、フルサイズに指定しないとうまく動かないようです。