・Web制作は簡単と思っている方
巷に溢れる「簡単に稼げますよ!!!」っていう記事っぽいタイトルになっていますが、内容は真逆です。
2019年4月から業務未経験でWeb系のフリーランスになって思ったこと、やったほうがいいことなど体験談を踏まえて現実を紹介します。
スポンサードサーチ
目次
なぜ書いたのか?
昨今、プログラミングの中で敷居の低いとされるHTML/CSS/JQueryやWebデザインを学ぶことで副業やフリーランスで稼げるという風潮が気になったからです。
正直、営業力さえあればそれくらいはなんとかなると思います。
営業力についての話は後ほどするとして仕事は溢れているので低い技術力でも意外となんとかなります。
なんとかはなりますが、検索して大量に引っかかるブログ記事で紹介されているようなスマートな感じとは程遠いと思います。
よくあるブロガーの記事は間違ったことを言っているとは思いませんが、大切なことは伏せていると感じがします。
キツイこと言うとスクールへ申し込みをしてくれないので。(ブログの広告からスクールへの申し込みや説明会の予約が行われるとアフィリエイトの料金が入ります。そのためです。)
コーディングの勉強をする前に知っておくべきこと
未経験の人にとってはHTML/CSSコーディングはかなり大変です。
何でもそうですが、0から始めてすんなり習得できるものでまともな仕事にありつくのは難しいです。
本業がある人は空き時間でやるのではなく、使える時間をひねり出して案件に立ち向かうことになります。
私も勉強を始めて2ヶ月くらいのころ、クラウドソーシングなどでサイト制作をいくつか引き受けましたがかなり時間がかかりました。
(この間、その時のコードをみましたが引くくらい酷かったです。そんな低いレベルでも仕事を受けることができると言うのが事実です。)
しかし、それでも高評価がもらえてしまう・・・。クラウドソーシングは魔境。

知識が乏しくてノウハウがない初心者はわからないことがあったらひたすら調べて、相手の注文やデザインを実現するためにトライ&エラーを繰り返すことに必要です。
そもそも空き時間でできるような片手間の仕事を受けていても大した経験にもならず、結局は未経験でも稼げる系のアフィブロガーになるのが落ちです。
コーディングは敷居が低いだけで簡単ではないんです。
クラウドソーシングってどうなの?
未経験者はまともな仕事を受けるのは難しいです。
なのでクラ●ドワー●ス やラン●ーズのようなソーシングサービスで受注してみましょう。
やりきってみると達成感に満ち溢れると思います。その時だけ。
冷静に考えると、労働時間を時給換算すると目も当てられないような金額と低クオリティの成果物を納品するという悲惨な体験ができます。
低単価の仕事に10時間以上かかった上に、何度も修正依頼を求められるかもしれません。
Web制作の仕事をしている人ならわかると思いますが、誰も受けないような案件が流れてきている場合がほとんどです。
未経験で仕事をすることの大変さを体感しておきましょう。
個人的にはこういう面があることを知っておくといいと思います。
しかし、未経験者はそんな仕事くらいしか受けれない。
営業力は大事
フリーランスなら業界に関わらず必要だと思います。
やったことないと本当に大変です。私は苦労しました。
未経験からスタートした人にとっては、技術力<<<<<<<<<営業力くらい重要です。
なぜなら、技術で目につくような経験・特徴がないので発注側のメリットがないからです。
そう言った時にメールの書き方、電話の仕方、SNSの使い方、交友関係などが肝になってきます。
前職の経験だったり、趣味だったりで差別化したりするのもいいと思います。
具体的な営業方法は?
「フリーランス 営業」で調べてみると、駆け出しフリーランスが「独立して数ヶ月での売り上げ」みたいなブログ記事を見つかります。
そこでは勉強方法、期間、仕事を取ってきた経緯などを紹介されていてぱっと見参考になりそうな感じがします
が、
「参考になりそうな記事を見つけた! この人の真似をしてみよう!」と仕事の取り方の部分を読むと、籍を置いていた制作会社や、友人から仕事をもらっていたりして実績と売り上げを作ったと書いている人が多いです。
フリーランスとしてやっていくのであれば、こういった繋がりがあった方がいいに決まっています。これは断言できます。まじで。
しかし、急にこういった関係を作ることはできないので参考にはしづらいです。
特に営業をしたことがなく、未経験で、コネも仕事をくれる友人もいないけど、すぐに仕事をやってみたい方には参考になりません。
私は色々探してみて、以下の有料記事にたどり着きました。この記事を参考にして営業をしまくりました。
今なんとかなっているのはこの記事のおかげです。
Web制作の仕事のとり方が分からない人に捧ぐ『直営業』の教科書
しかし、うまくいくとは限りません。
業務未経験で実績もないに等しい人間に仕事を振ろうと思う人はそうそういないです。
面談までこぎつけても、未経験を理由に断られることもありました。
私は50件営業メールを送って返信をもらえたのは4件、そのうち実際に仕事につながったのは1件だけでした。
経験がないのはしょうがない。でもできることはあるはず
当たり前ですが、未経験の人間が仕事ができるから欲しいと言ったところで説得力は皆無です。
なので、自分で何か制作物を作ったりしておくと多少は説得力が出るかもしれないです。
最近はコピペでも多少動くものが作れるので強いアピールにはなりませんが、自分がどの程度のレベルまでできるのか相手に伝えるための指標にはなります。
私は自作のWordPressテーマでポートフォリオサイトを作りました。
当時書いたサイトのこだわりポイントです。
営業時に見せたところ、「これだけではどれくらいできるのか分からないので、仕事を任せることはできない」と言われました。
それでも何もないよりかはマシだと思っています。
ちなみに、クラ●ドワー●ス やラン●ーズでの仕事は酷い案件がほとんどだとわかっているので実績としてはカウントされない場合があるので注意。
仕事取ってきた!!! でもできるのか???
仮に仕事が取れたとします。
しかし、あなたがその仕事をうまくこなせる保証はありません。
だからと言ってできるようになるまで勉強しているのもあまり意味ないので、引き受けたらとにかく調べて試しまくるしかないです。
実際の案件は書籍には載っていないことばかりか検索してもうまく引っかからないことも多いです。
そういう時、頼れる人がいると助かりますが、うまくはいかないのでスクールに通ってる方はメンターに聞いてみるといいと思います。
通っていない方は自力でなんとかするか、質問サイトで聞いてみるといいと思います。
teratail【テラテイル】|ITエンジニア特化型Q&Aサイト
おそらく、こう言われると思います。
何が聞きたいのかわからないので回答できません。
環境は?コード全文載せて?もう少し詳細を教えて?
未経験者が文章で問題を説明するのはかなり難しいです。何がわかっていないのかがわからないからです。
用語がわからないので抽象的な説明になってしまい、何が聞きたいのかわからないと言われます。
わからないから聞きに言ってるのに逆にわからないと返されます。
冷たいように感じるかもしれませんが、聞かれた方もわからないのでマジでそう返すことしかできません。
無料の質問サイトでは手厚い保護を受けることは難しいかもしれないので、それに耐えられない方は検索したり色々試しまくるか、スクールなどに通った方がいいです。
ツイッターで聞いてみるのもいいかもしれません。スクショつきで呟くと誰か助けてくれます。私はこれで何度か助けられてるので結構有効です。
読むとモチベーションが上がる記事
私がどのようにして180日で180個のウェブサイトを作り、YC フェローシップ・ファウンダーになったか
経験者でも1日、1サイト作るのは大変なのに、この人は初心者でしかも180日継続しました。
初めて読んだとき、未経験から始めて仕事にするにはこのくらいのやる気と努力が必要なのかとビビりましたが、同時にモチベーションが上がりました。
私もすぐに何かチャレンジしたくなったので、とりあえず10日間継続できるか目標に試してみました。
それでも毎日続けるのはかなりきつかったです。
成功した人の真似をすることは上達の近道だと思います。
ただ、いきなりこの記事の通り真似するのは難しいので、自分にあった方法で試してみてください。
この記事では、成功するために以下の4つのアドバイスをしています。
1. 仕事をやめよう (目的を持って)
2. 小さなことに詰まらないように
3. 自分の好きなことをやろう
4. 共感できる人を見つけよう
これらの4つはどんなことにも共通して言うことができます。
がむしゃらにやるだけでなく、どういったことを意識して勉強を進めるといいのか知っておくと役にたつかもしれません。
詳しくは記事をご覧ください。本当にすごい挑戦なので勇気づけられます。
最後に
私が半年間フリーランスとして活動して思ったことは、
コーディングやプログラミングは難しいし、仕事を取ってこれるかも、やり遂げられるかも分からない。
だけど、
「未経験でフリーランスになるのは簡単」
ということです。
なって終わるか、続けられるかは本人の覚悟次第です。
キラキラフリーランスに憧れるのはわかりますが、ブロガーの記事を鵜呑みにして始めるのではなく、自分で考えて実行して行動した方がいいです。
使ってよかった学習サービス
Progateの方がモダンでデザインもいいですが、個人的にはドットインストール派です。
コンテンツ的にも遜色なく、かつ無料で進められる範囲が広いのが好きです。
Progateとの一番の違いは動画を見ながら手を動かすことになるので、エディターなども自分で用意する必要があります。
ブラウザだけで完結するProgateより実際の環境で試しつつ進めるのはいい経験になると思います。
「コーディング」の読んでおいてよかった本
コーディングをやるなら、個人的にはこれは欠かせないと思います。
CSSに慣れてきたら、書き方についてはきちんと向き合った方がいいです。
詳細度や色々な設計方法を知ることができるので、コーディングルールのある現場で働く時などは役にたちます。
この本の内容に目を通し、手を動かせばWordPressについて基本的なことはできるようになると思います。
実際に私もフリーランスとして活動し始めた頃は、この本にかなり助けられました。
この本を読んで作ったポートフォリオサイトです。
今みると、拙いですが当時はヒィヒィいいながら作りました。
ただ、問題点としては、この本では実際のサーバーでWordPressの作業をしているところです。
HTMLと違い、WordPressはサーバーがないと動かないし、見た目の確認もできません。
さくらサーバーやXserver、ロリポップなどすでに契約している方はいいですが、この本の内容を始めるために契約するのは、もったいない気がします。
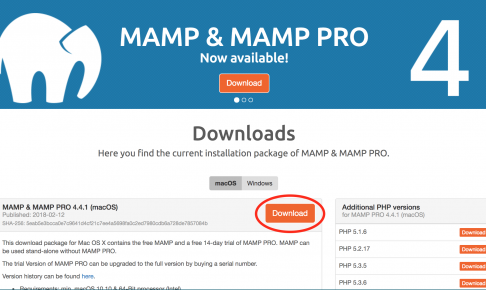
ローカルサーバーを作ろう!
自分のPC内にサーバーを作ること「ローカルサーバーといいます」ができるので、そちらでWordPressを動かしてみるといいと思います。
少し難しいかもしれませんが、この方法でWordPressを動かすことができれば、実際にサーバーを契約せずにWordPressの作業をすることができます。
もし、実際に仕事を受けたときに、相手の本番用のサーバーにデータを移しつつ作業するのではなく、ローカルで作って完成したものを移動させた方が安心です。
ローカルサーバーの作り方は、こちらをご参考ください。(すいません、Windowsの方は別の記事をお探しください。)
よかったらこちらもご参考ください。
「Web関連」の読んでおいてよかった本
Webについての仕組みを説明している本です。かなりとっつきにくいかもしれませんが、読んでおいて間違いないと思います。
本屋でぱらっとページをめくってみて、キツそうと思った方はイラスト多めで解説してる本から入るといいと思います。
コーディングに慣れてきて、Webについて詳しく知りたい人におすすめです。
ソースコードをやりとりするためのツール「Github」、「Bitbucket」などについて解説している漫画です。
特に未経験の方はこういったGithubなど触ったことがないと思うので、敷居が高いかもしれませんが、漫画形式なのでわかりやすいです。
チームや複数人で作業する時にGithubは欠かせないと思うので、この本で一通りの操作方法は学ぶといいと思います。
漫画形式の技術本を読んだのはこの本が初めてでしたが、意外とよかったです。