RECOMMENDこちらの記事も人気です。
-
 その他
その他
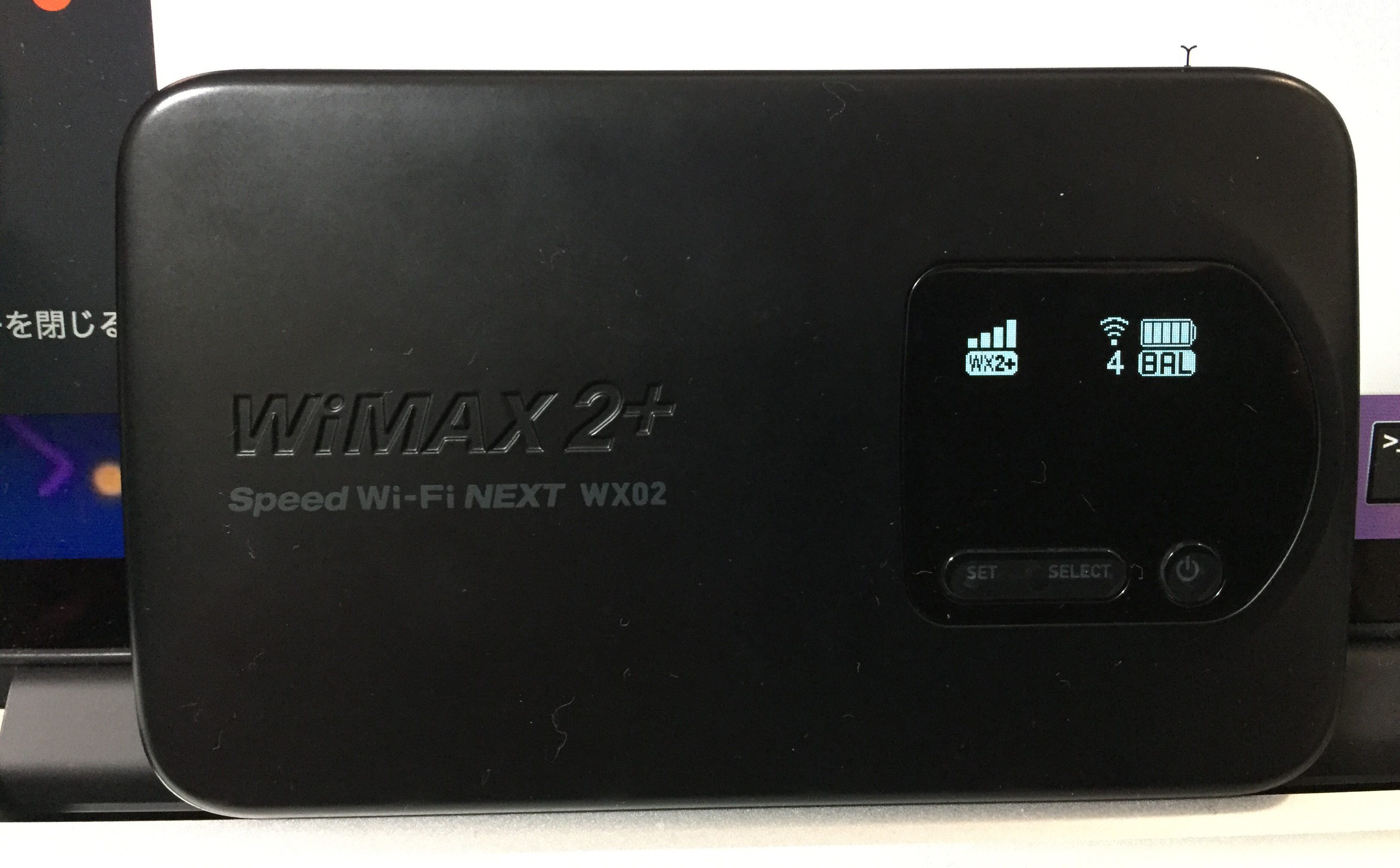
Wimaxのモバイルルーターがいつまでも電池残量不足のまま⁉︎
-
 LIFE
LIFE
どのくらい違う?クラウドソーシングのシステム利用料まとめ
-
 数学
数学
「簡単、ざっくり解説」線形代数のイメージを掴もう!!
-
 STORK
STORK
【試行錯誤編】Storkのショートコードを投稿時のエディターに反映させたい
-
 JavaScript
JavaScript
「command not found: npm」の解決方のメモ
-
 HTML/CSS
HTML/CSS
[HTML/CSS]要素を横並びにするinlineとinline-blo…
-
 その他
その他
このドメインは、お名前.comで取得されていますと表示される
-
 HTML/CSS
HTML/CSS
JavaScriptで文字列を複数行に分けて記述する方法
ABOUT





