Webサイトの読み込みを0.0001秒でも早くするためにはファイルの圧縮が有効です。
なぜ有効かというと編集時は欠かせないスペースやインデント、コメントを削除してファイルの容量を減らすことができるからです。
編集するのはオリジナルファイルでWeb上では圧縮版を使用するようにすれば、速度向上を図ることができます。
スポンサードサーチ
YUI Composerでファイルの圧縮
今回はYahoo!が出しているYUI Composerを使用して圧縮するのですが、コンソールでいちいちコマンドやファイル名を打つのはめんどくさい。。。
いい方法がないか調べてみると普段から愛用しているSublime TextのプラグインにYUI Composerがあるらしいのでインストールしてみます。
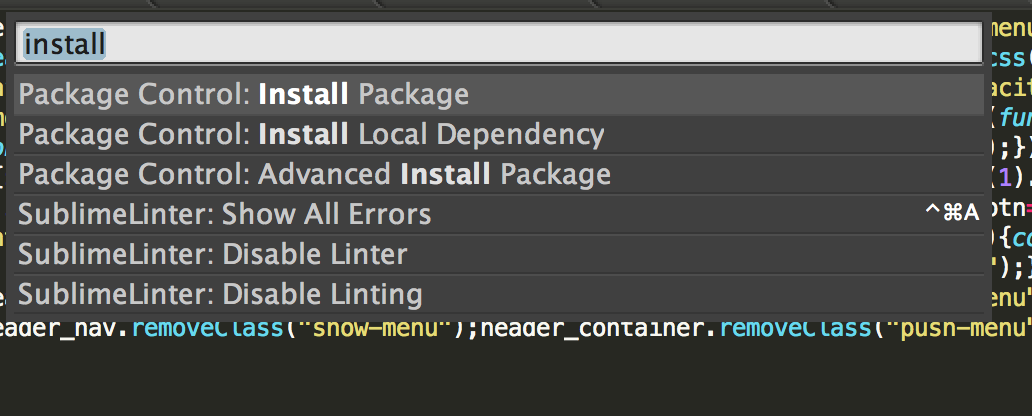
以下のコマンドを打ちパッケージコントロールを表示します。
■Mac
⌘(Command) + ⇧(Shift) + P
■Windows
Ctrl + Shift + P
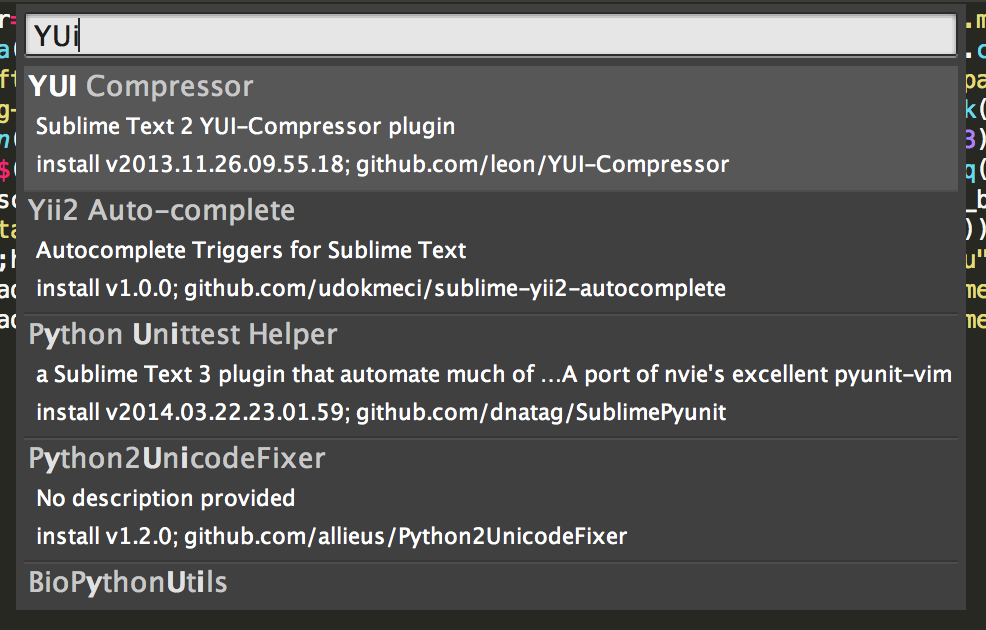
「Package Control : Install Package」を選択すると読み込みが行われ、またフォームが出てくるので「YUI Composer」を入力し選択します。


インストールが終わったら、以下のコマンドで圧縮することができます。
■Mac
⌘(Command) + B
■Windows
Ctrl + B
圧縮したファイルは元ファイルと同じディレクトリに
「元のファイル名.min.js(css)」という名前で生成されます。
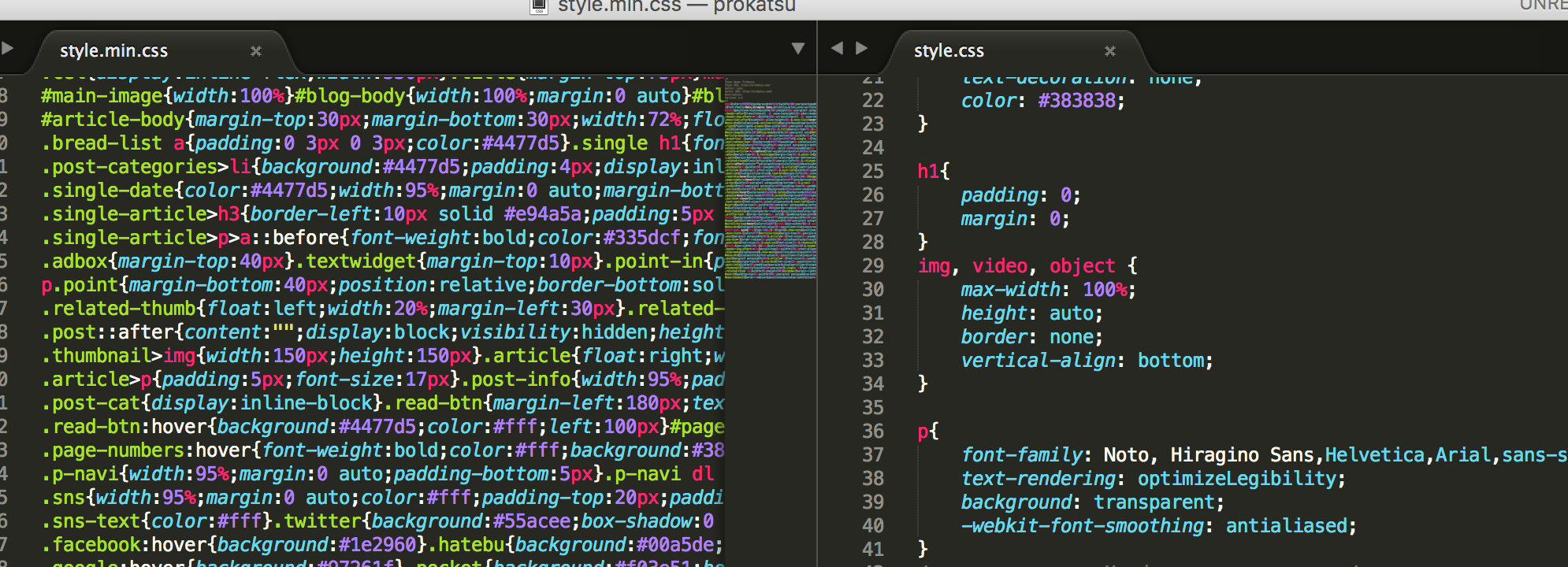
圧縮したファイルはこんな感じです。

注意 このウィンドウが表示された場合は、JDKのインストールが必要です!

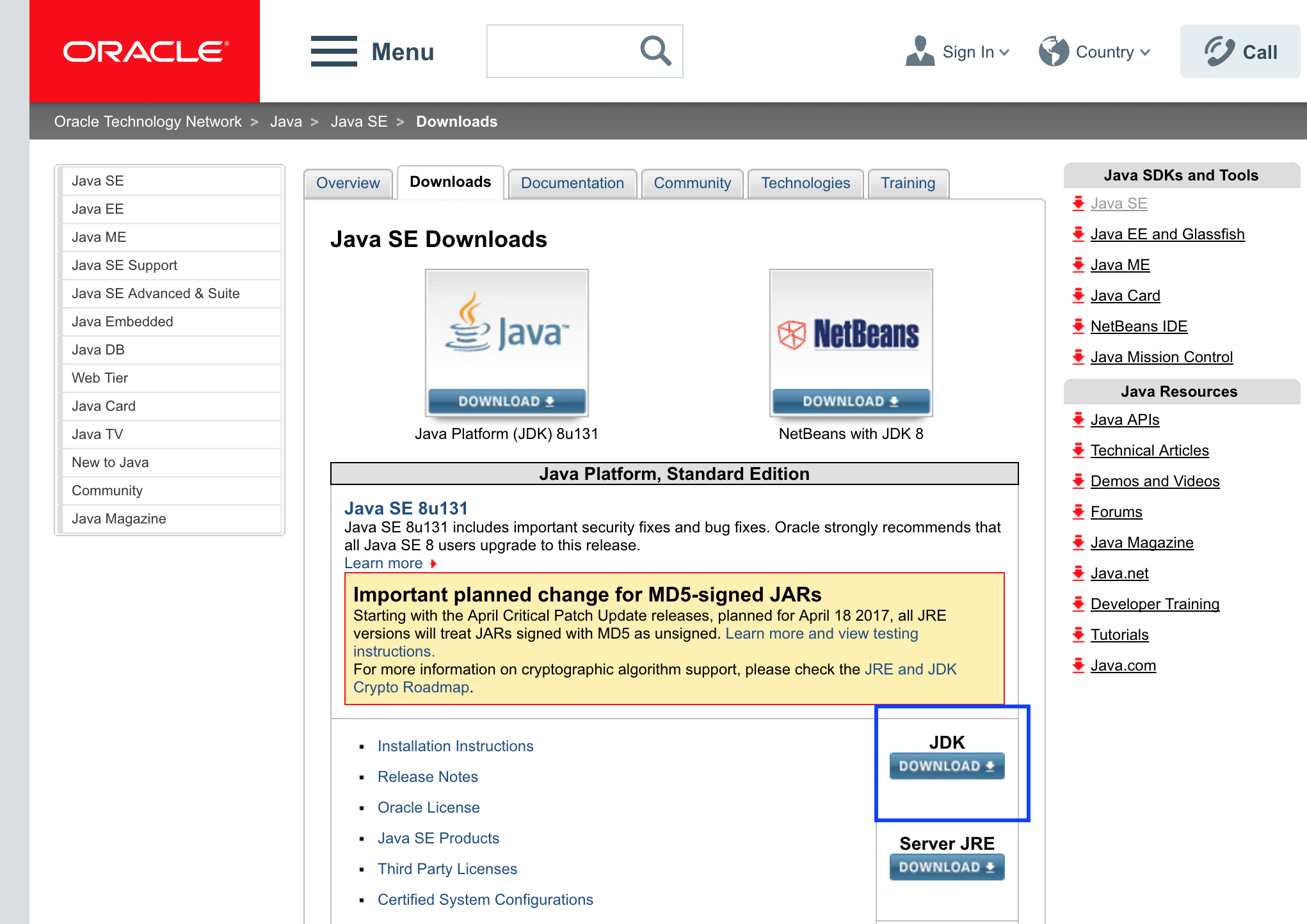
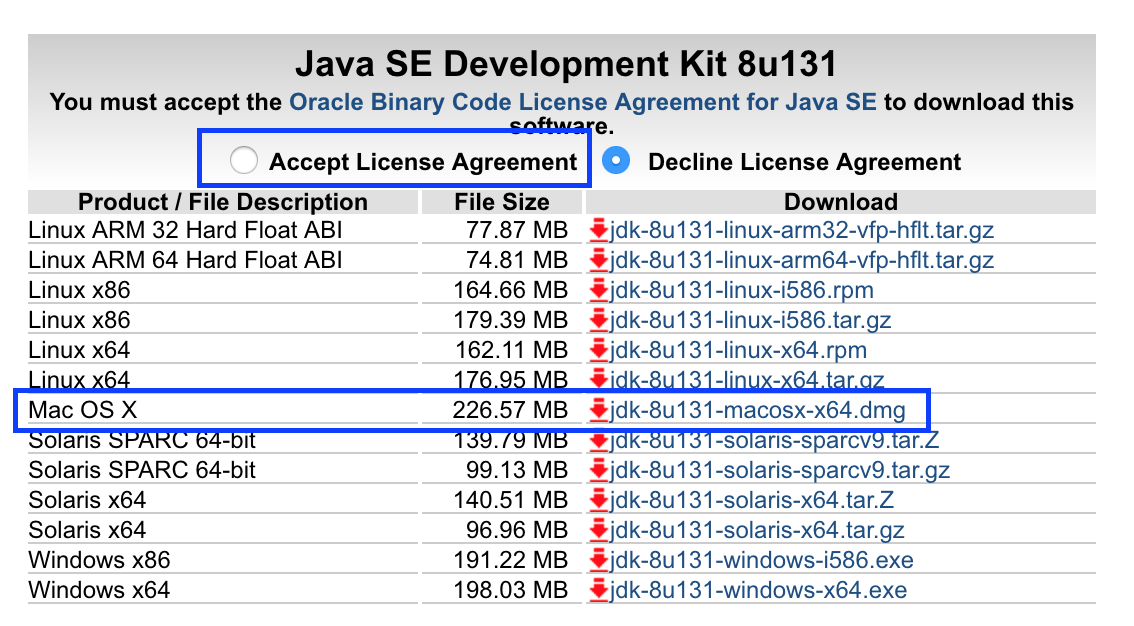
Macの場合、もともとJavaがインストールされていないようなので自分でインストールします。詳しい情報をクリックするとダウンロードページに飛べます。
Java SE – Downloads | Oracle Technology Network | Oracle


インストールが完了すれば圧縮ができるようになります。