先日、参加した交流会で、コーディングやWordPress(ワードプレス)の構築ができるというお話をしたときに、
コーディング? WordPress? 他とどんな違いが?
という質問をいただいたときました。
コーディングやHTMLなどの自分の中の常識が、他人の常識ではないと改めて実感したと同時に、専門用語を使わずに説明がうまくできるかと言われると難しいなと思いました。
HTML、サーバー、ドメインなどの単語は使わずに説明していこうと思います。
※この記事では、技術的な解説は一切行なっていません。
スポンサードサーチ
WordPressとは?
WordPress(ワードプレス)を調べてみると、こう出てきます。
WordPressは、オープンソースのブログソフトウェアである。PHPで開発されており、データベース管理システムとしてMySQLを利用している。単なるブログではなくコンテンツ管理システム としてもしばしば利用されている。引用:wikipedia
こう説明されても、
結局、なに?って思うでしょう。
かろうじて、「ブログ」に関わるものかな程度です。
自分の言葉で言うと、はてなブログやアメブロのようなブログサービスです。
wordPressにははてなブログのような投稿画面があって、文字や画像を入れて、記事を後悔することができます。
はてなブログの投稿画面

WordPressの投稿画面

ただし、他との違いは会社が運用しているものではなく、
「自分で作って、自分で管理するブログサービス」です。
これがWordPressの一番の利点であり、欠点です。
ブログの見た目を変えたり、記事を投稿したり、アフィリエイトの広告を貼ったり、自分で改造できるため、利用者がかなり多いです。
2017年の調査では、Webサイトのうちの30%がWordPressを利用して作られていると言われています。
なにがいいの?
WordPressを使っているサイトとそうでないサイトはなにが違うのか?
最初にメリットについてお話します。
私が思うわかりやすいメリットとしては、この二つです。
- ページの追加、投稿が簡単
- 見た目の変更が簡単
ページの追加、投稿が簡単
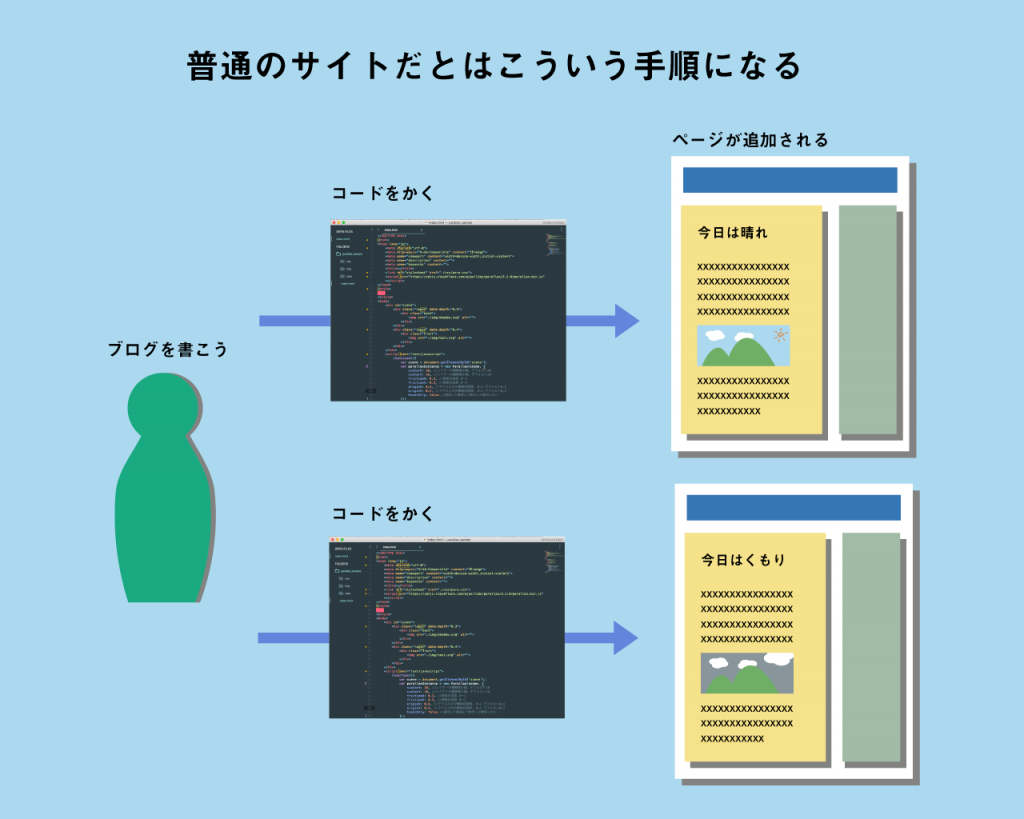
まず、WordPressを使わないサイトがどのようにページを追加したり、内容を変更したりするかを見ていきましょう。

ページを追加するためには、それぞれのページを表示するためのファイルを用意して、コード(プログラム)を書かなければいけません。
ページ数が多いサイトになれば、それだけファイルを用意してコードを書く必要があります。
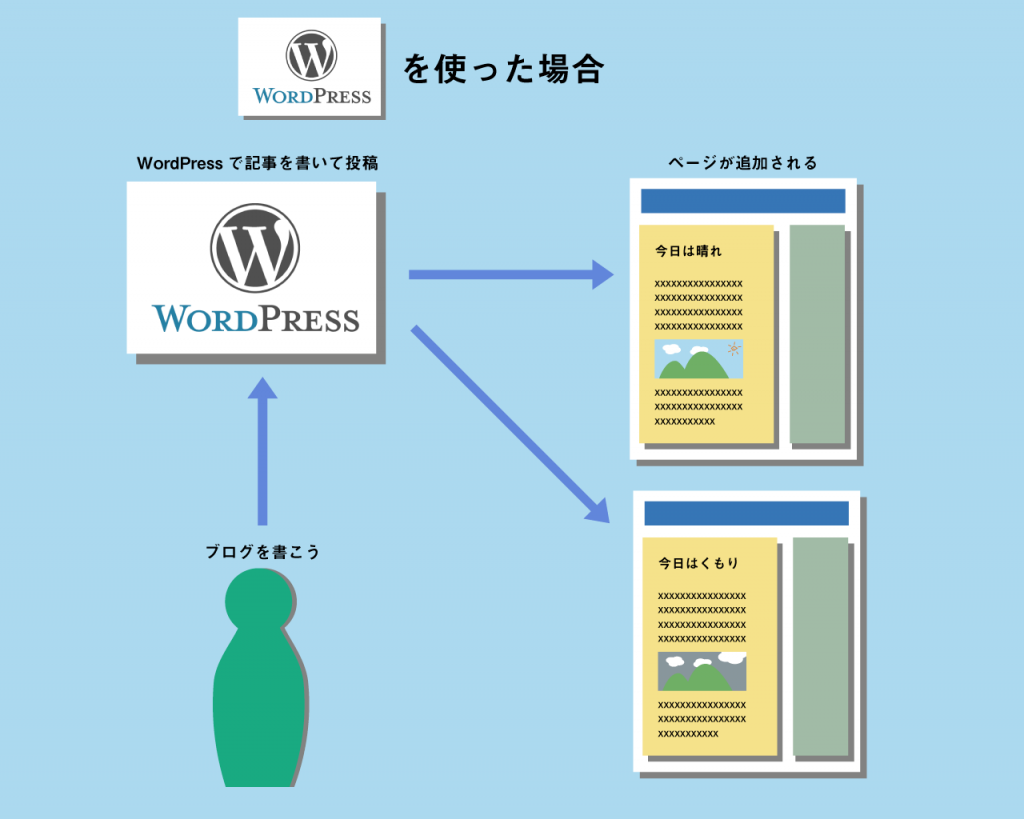
次にWordPressを使用したサイトについてです。

WordPressでは、ページを追加したり、内容を変更するときにコードを書いたりする必要はありません。
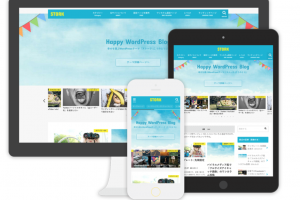
下の図のように、ページを投稿する画面は用意されていて、文字や画像を入れるだけでページの内容ができあがります。

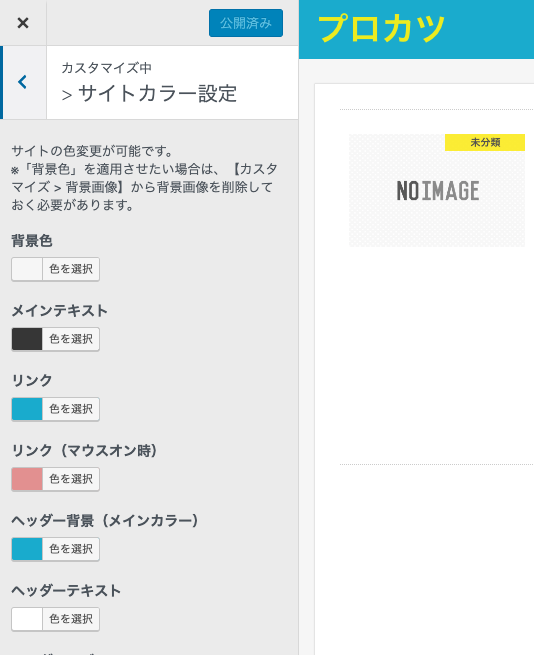
見た目の変更が簡単
WordPressでは、文字や背景の色、ページの上に画像を表示させたりすることが簡単にできます。
専門の知識も必要なく、直感的に変更することができます。

WordPressを使わないサイトだと、「ページの追加・変更」と同様にコードを書き換えないと変更することができません。
いちいちファイルを変更して、保存してサイトを公開という手間を省くことができます。
どういうときに使える?
ここまでで、変更やページの追加や変更が簡単にできることはなんとなくわかってもらえたと思います。
なので、WordPressに向いているのは更新の多いメディアサイト、ブログなどです。
企業でも更新の多い新着情報など一部だけWordPressを使用しているようなサイトもあります。
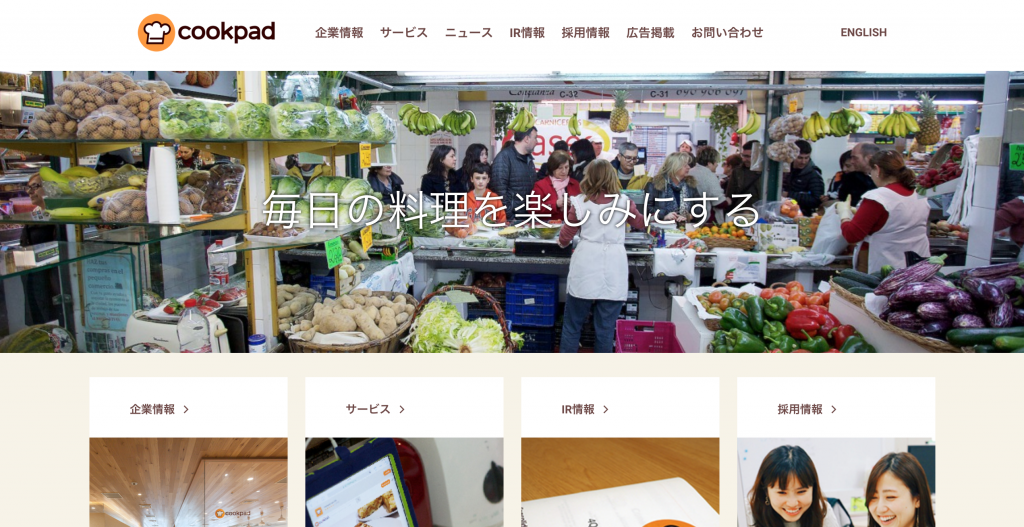
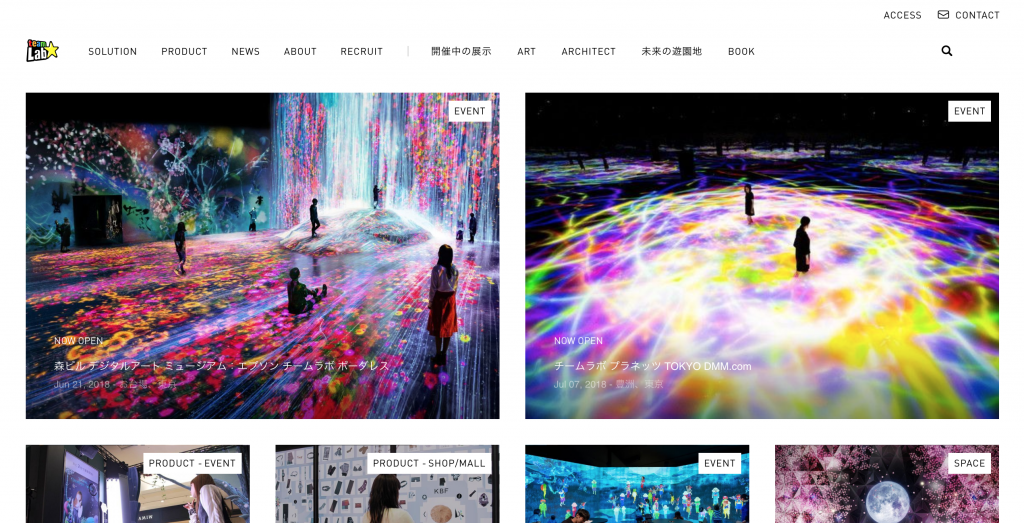
有名な企業のサイトもWordPressを使用して作られています。


デメリットは?
WordPressには、色々な知識が必要になります。
手順を解説しているサイトも多いので、それに沿って設定すれば作ることはできます。
できますが、うまく表示されないなどの問題が起きたりしたときに、
HTML/CSS/PHP/サーバー/ドメイン/WordPressの仕組みなどの知識がないと解決することが難しいかもしれません。
それ以外にも、プラグインという拡張機能やセキュリティ対策など知っておいたほうがいいことがたくさんあります。
最後に
専門用語はほとんど使わずに解説しましたが、WordPressのイメージはついたかなと思います。
WordPressは便利だけど、扱うのには色々な知識や技術が求められます。
今後、WordPressを使わないサイト(HTML/CSSで作られたサイト)についての解説もしていきます。
そちらを見れば、より違いがはっきりすると思います。
この記事が参考になれば嬉しいです。