RECOMMENDこちらの記事も人気です。
-
 その他
その他
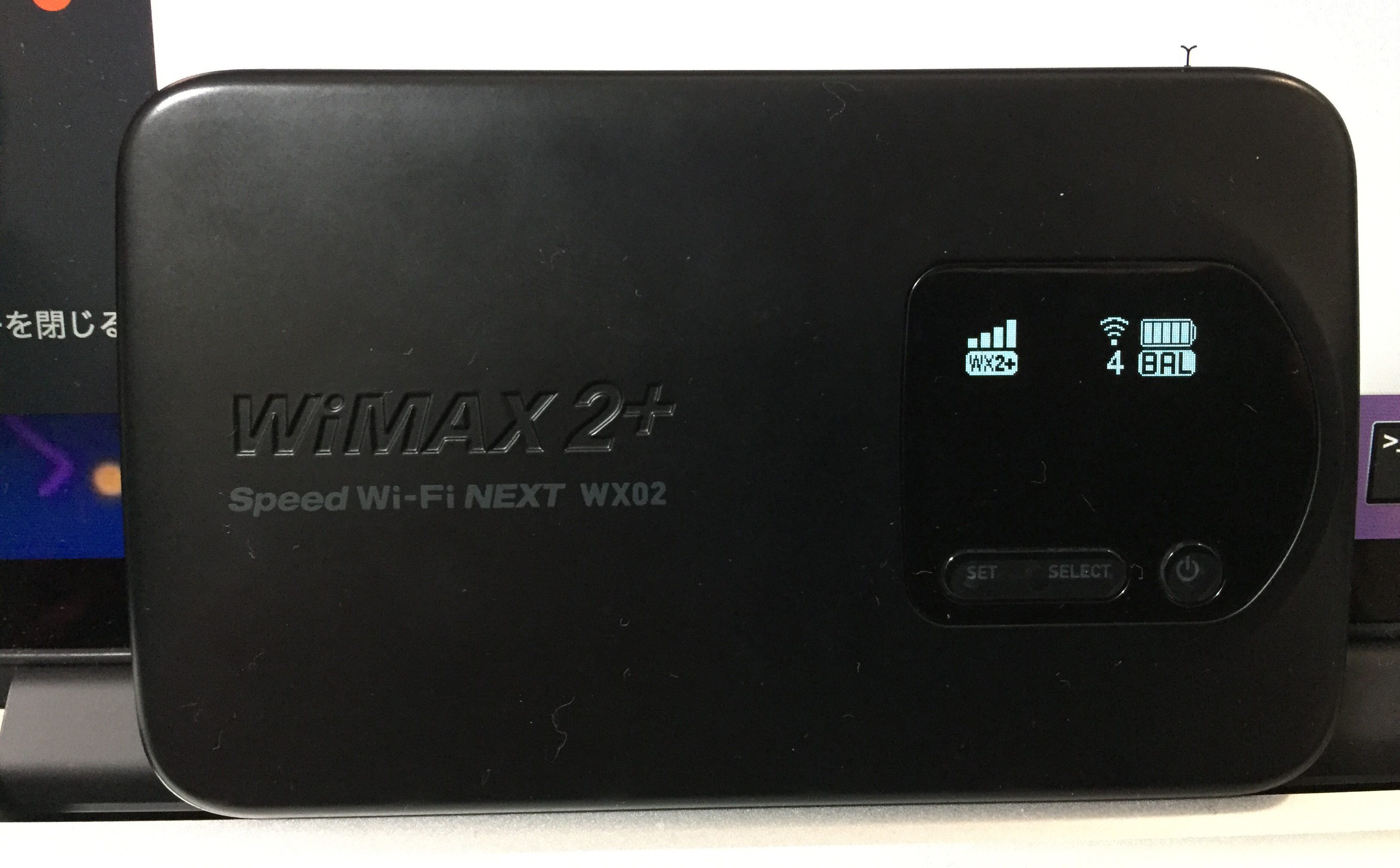
Wimaxのモバイルルーターがいつまでも電池残量不足のまま⁉︎
-
 3D
3D
初心者でも7日間で3Dモデルを作れる!【制作記録】
-
 HTML/CSS
HTML/CSS
JavaScriptで文字列を複数行に分けて記述する方法
-
 HTML/CSS
HTML/CSS
getUserMedia APIでhtmlにWebカメラの映像を表示してみる
-
 JavaScript
JavaScript
[JavaScript]if文の条件式の省略した書き方
-
 WordPress
WordPress
[WordPress]カテゴリを1つだけ表示させる
-
 Webサイト制作
Webサイト制作
Wixでホームページを作ることのメリットとデメリット
-
 その他
その他
[Raspberry Pi3]cocopar™ 5 インチIPSハイビジ…
ABOUT





