HTMLに簡単に綺麗なグラフを表示したいという時にはChart.jsがオススメです!
目次
スポンサードサーチ
Chart.jsとは?
Chart.jsは『デザイナーと開発者のためのシンプルで柔軟なJavaScriptチャート』です。
8種類のグラフを作ることができて色だけでなく表示時のアニメーションをつけることが可能です。丁寧なドキュメントもあり、記載されているサンプルコードですぐに試すことができます。
Chart.jsの公式サイト: Chart.js | Open source HTML5 Charts for your website
Chart.jsのDocument : Chart.js | Documentation
Chart.jsを使えばこんなことができる
Line Chart
Bar Chart
Rader Chart
Polar Area Chart
Pie Chart
Doughnut Charts
Bubble Chart
導入方法
使用する方法は2種類あります。
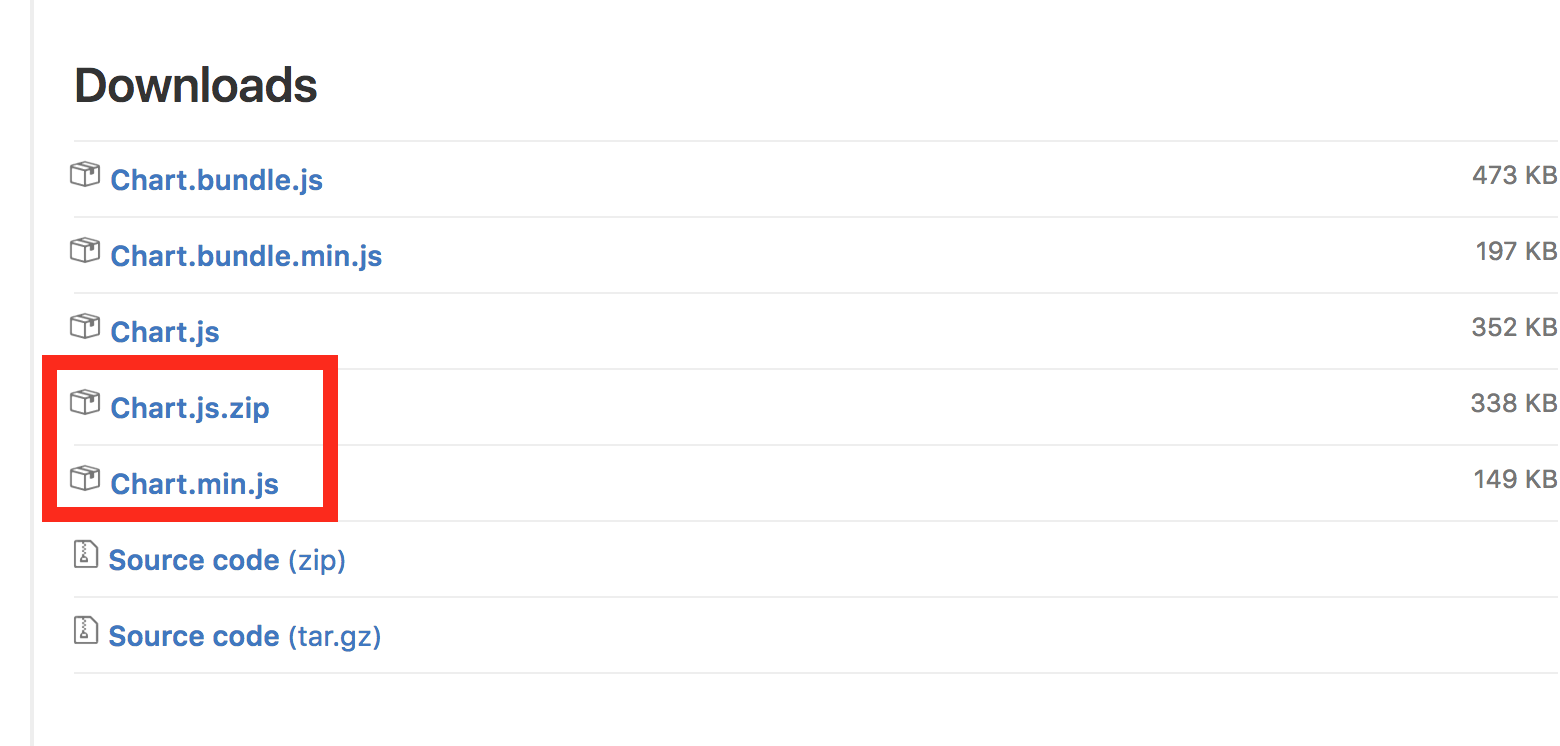
①Githubのページからダウンロードできます
現在の最新はv2.5.0です
https://github.com/chartjs/Chart.js/releases/tag/v2.5.0
Chart.jsとChart.min.jsのどちらかをダウンロードしてください。二つの違いはmin.jsの方は縮小版で、コードが難読化されています。自分でChart.jsのソースコードを改良するなどの理由がなければどちらでも問題ありません。
②CDNのファイルを使用する
ダウンロードせずにURLを指定して使用する方法です。
|
1 2 3 4 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js"></script> //または <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.js"></script> |