MAMPでWordPress環境を作る方法はサーバーで有名なさくらインターネットなど色々なサイトで解説がされていますが、MAMPのアップデートによりUIが多少変更されています。
慣れている人や触ったことがある人なら、ともかく初めて触る方には少しの情報の違いも大問題です。
できるだけサイトの画像や情報通りに作業を進めたいはずです。私はそうでした。
なので、「2018年版」としての方法をまとめておこうと思います。参考画像を多めに各操作ごとに確認ができるようにしていきます。
はてなブログなどのサービスに頼らずブログを始める人やWordPressの勉強がしたい人などにローカルでWordPressの環境構築をする方法は必ず知っておいたほうがいいです。
ローカルで作業できると周りに影響がなく、気軽にカスタマイズしたり、いろんなテーマやプラグインを試してみたりすることができます。
もう自分のブログを持っている人は公開する前の確認などにも役立ちます。
簡単にできるので試してみてください。
スポンサードサーチ
目次
MAMPのインストール
MAMPとは
まず、MAMPとは何かを簡単に説明します。
MAMPとは、「Macintosh」、「Apcahe」、「MySQL」、「PHP」の頭文字を撮ったもので、「Apcahe」、「MySQL」、「PHP」をまとめてインストールするソフトです。
「Apcahe」はWebサーバーを立てるためのソフトでWordPressで作ったサイトを公開するための場所です。ローカルのため外部には公開はされません。自分のPCからだけ見える環境を作ることができます。
「MySQL」はデータベースです。ここにWordPressとサイトで使っている画像や記事などを保存します。
「PHP」はWordPressを使用するためのプログラミング言語です。WordPressはPHPで開発されており、テーマやプラグインのカスタマイズにも使用します。
インストール方法
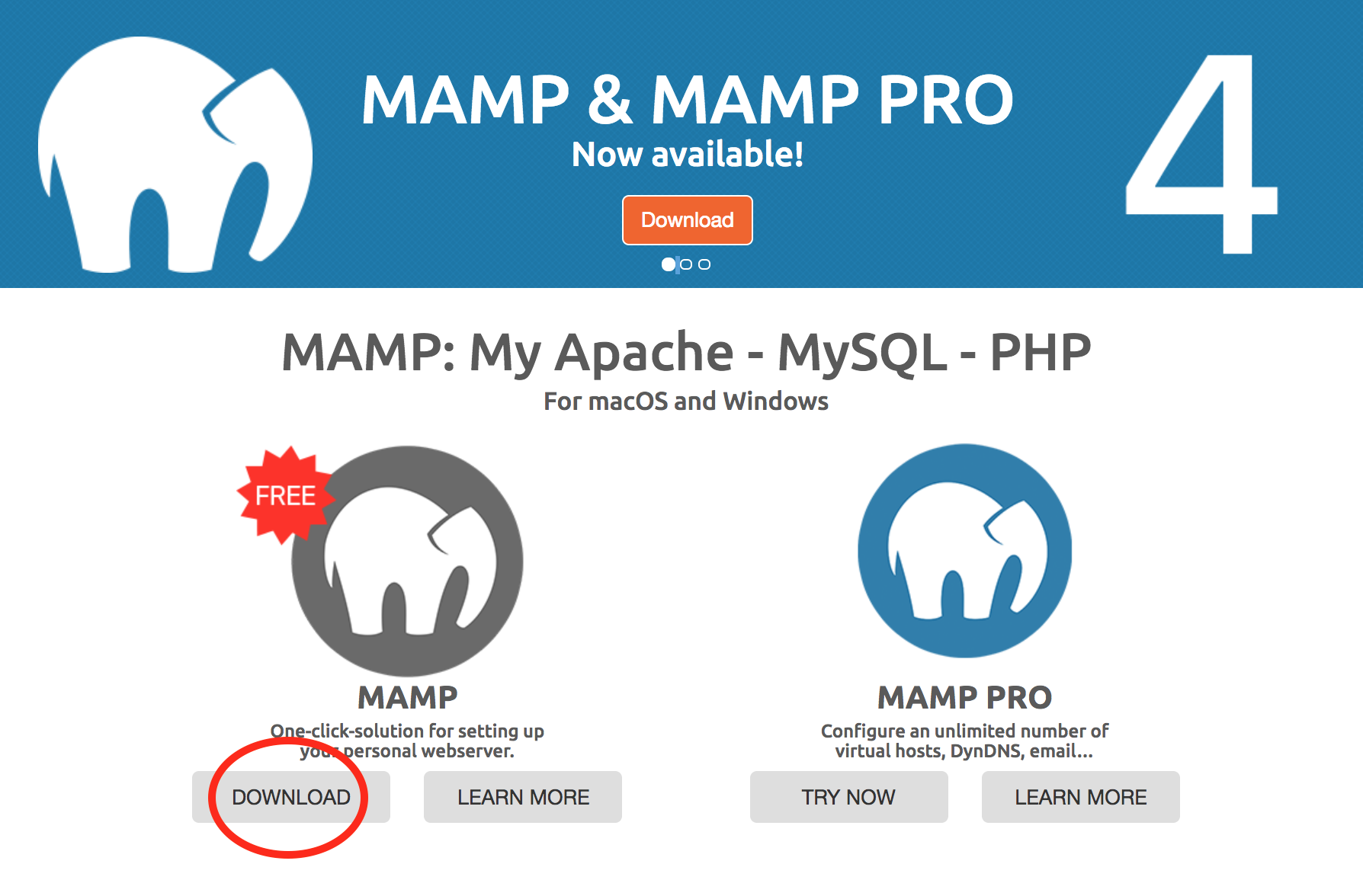
公式サイトへアクセスしてFREEと書いてある左側のMAMPのダウンロードページに進みます。

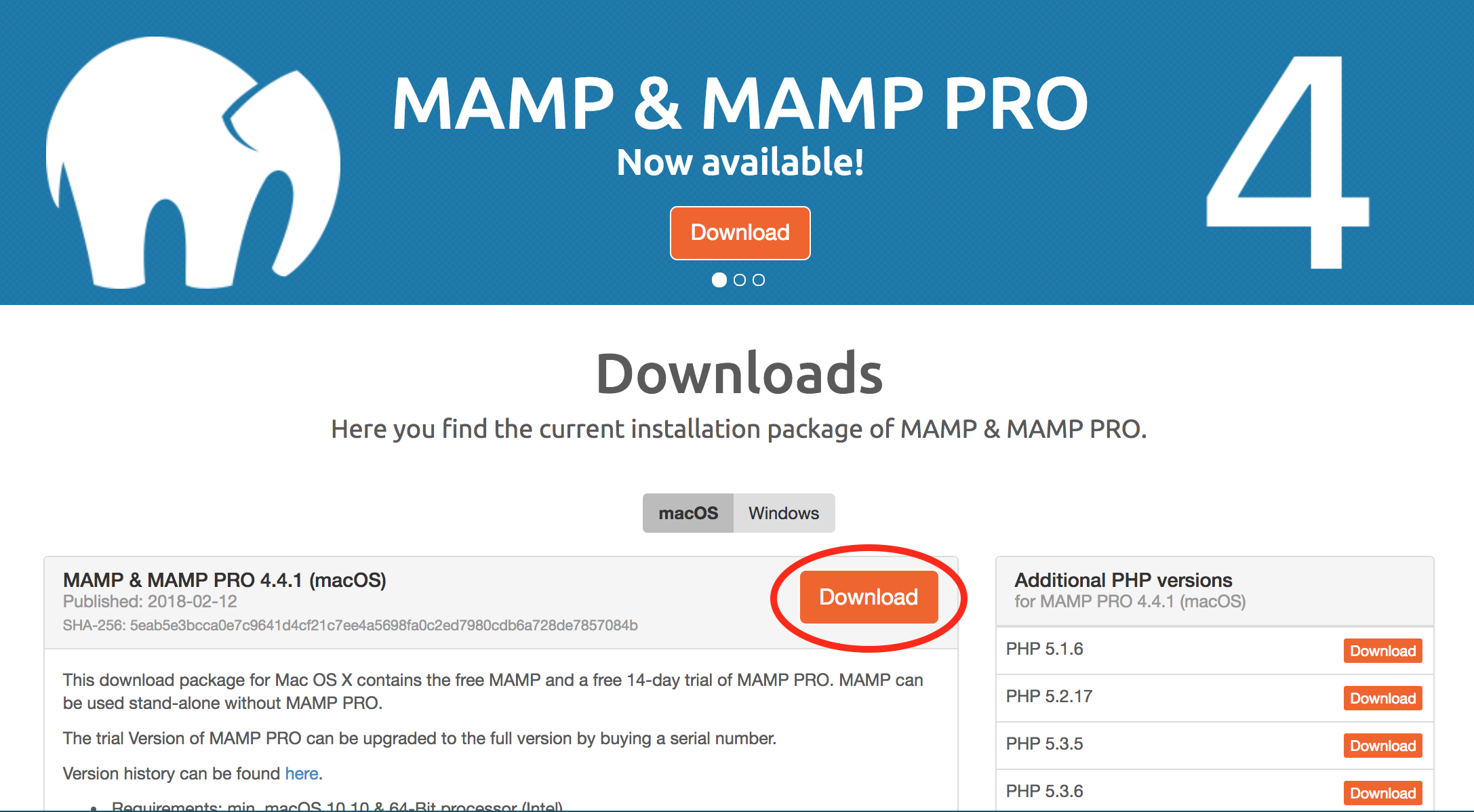
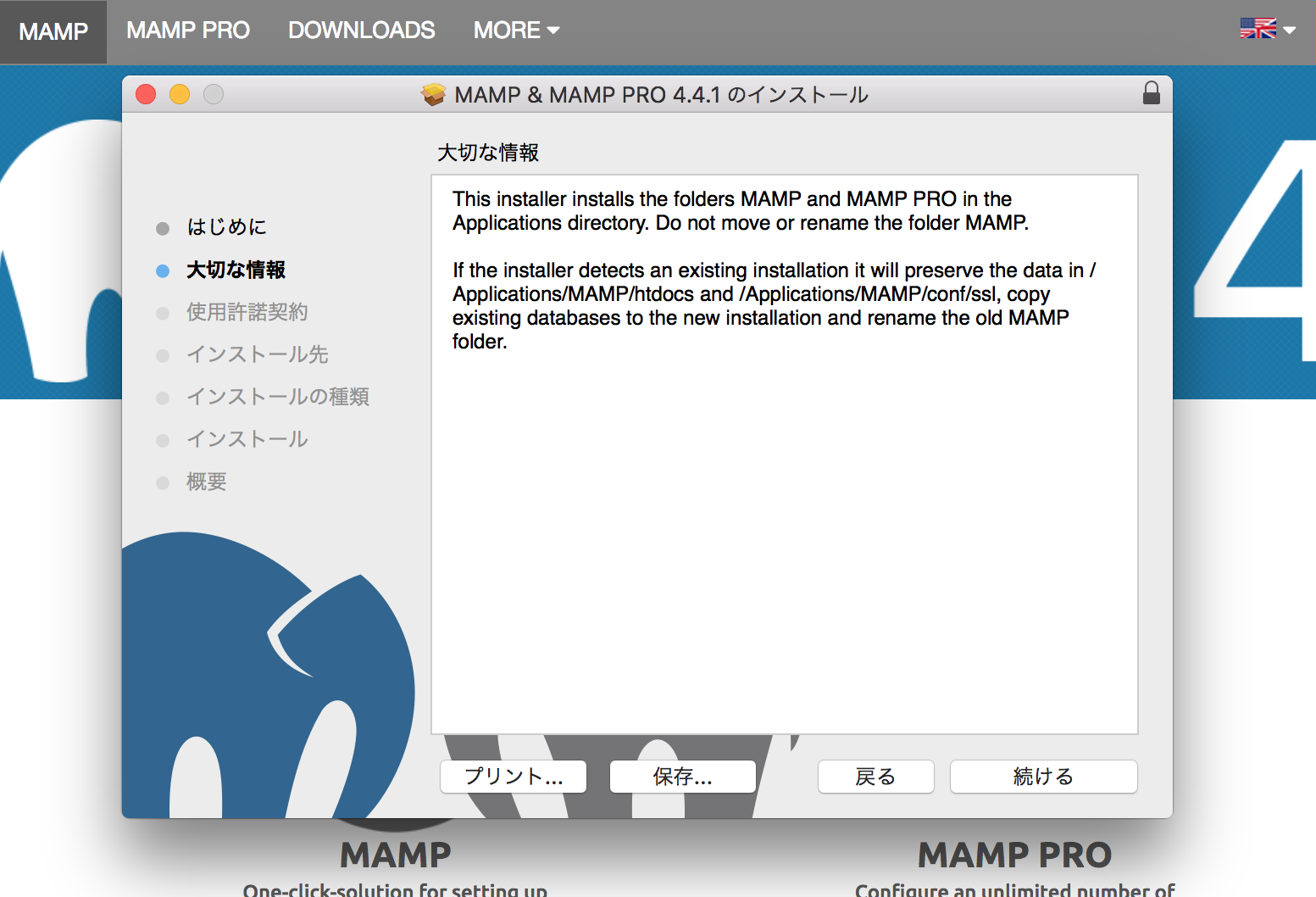
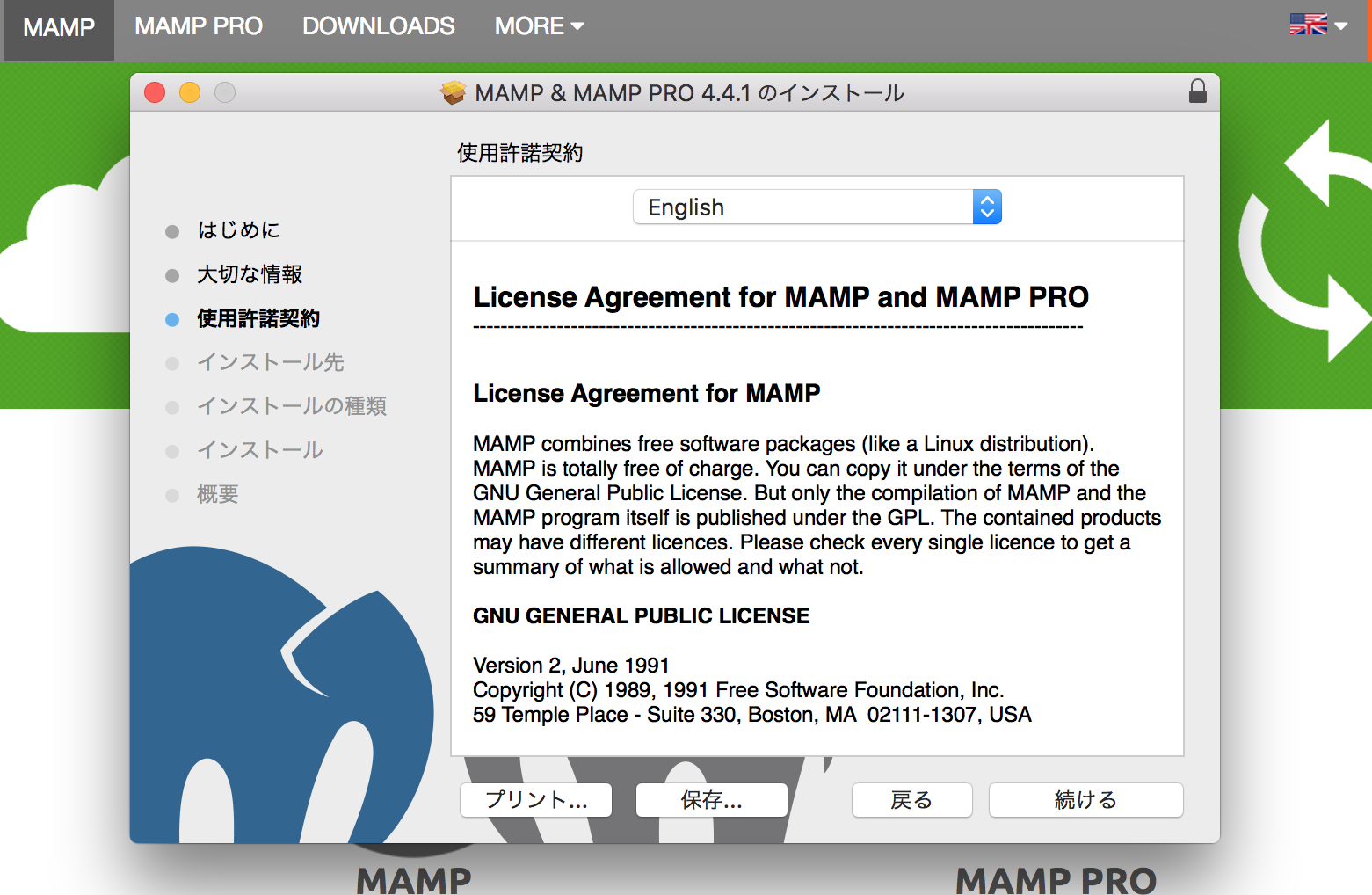
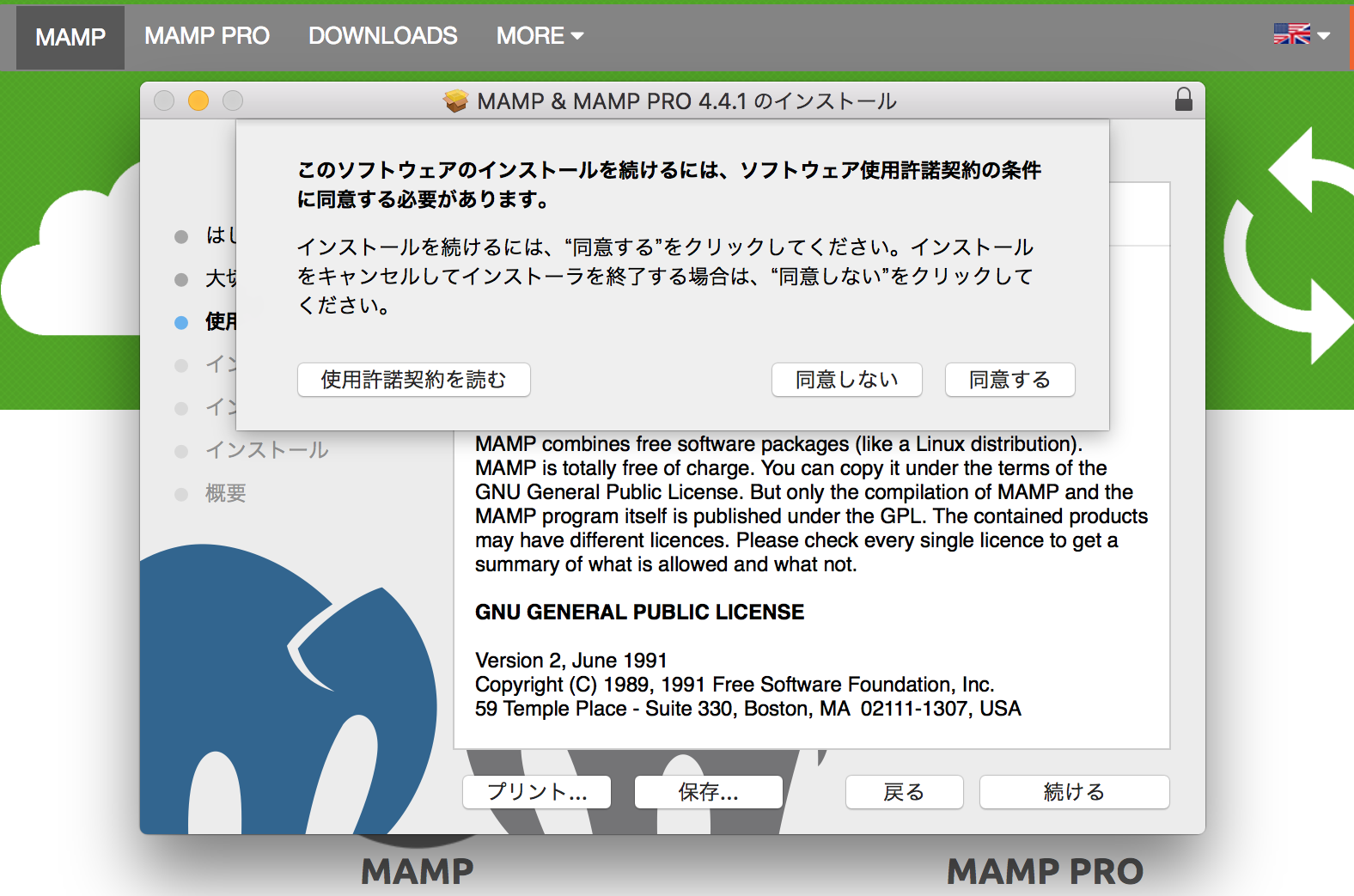
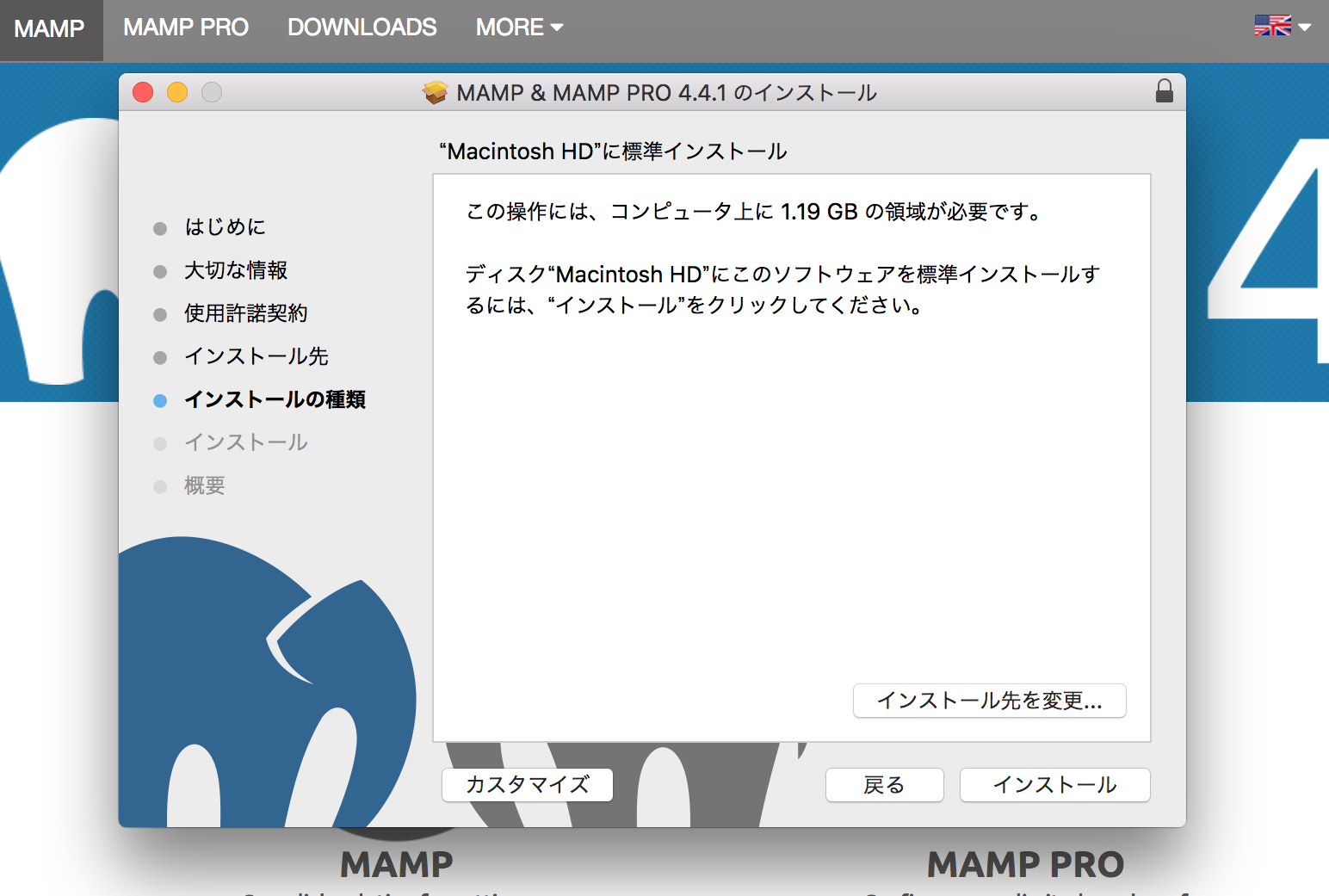
MacかWIndowsかを選んで、ダウンロードします。ダウンロードができたらパッケージファイルを開きインストールを行います。

画面に沿って進んで行けばインストール完了です。








MAMPの設定方法
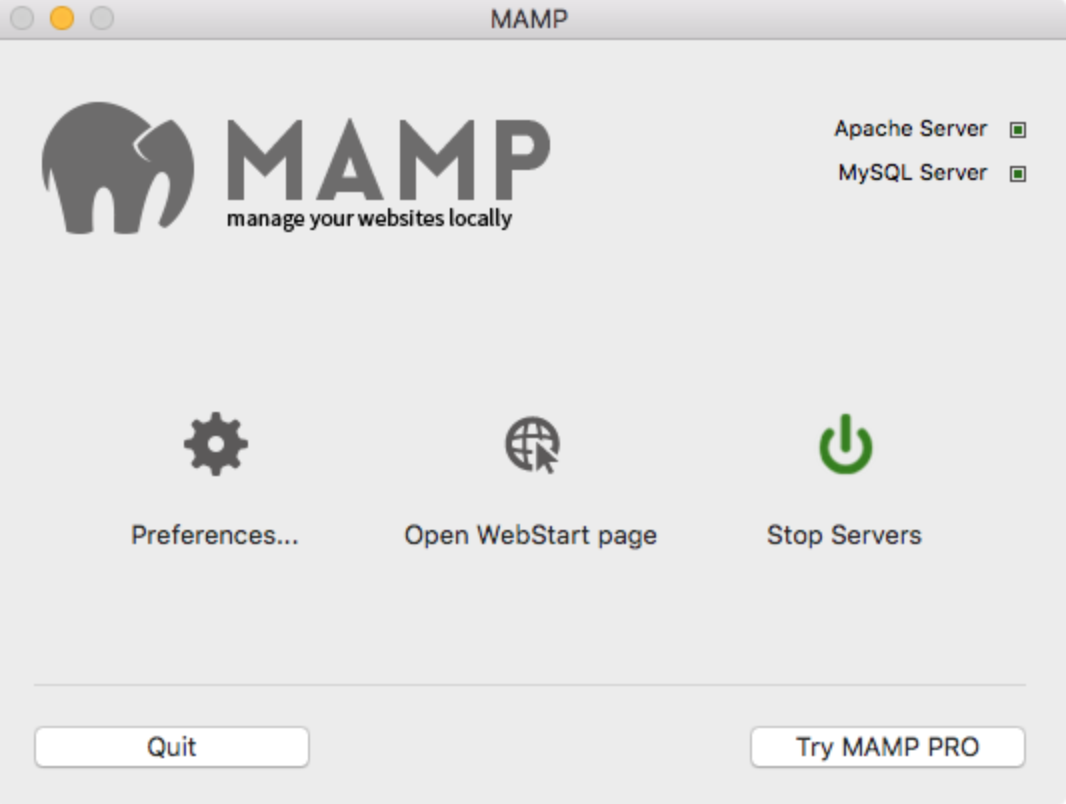
「MAMP WordPress」で検索して出る上位のサイトは古いバージョンのため最新バージョンとは少しUIが異なっています。
こちらは過去バージョンのUIです。現在出回っている情報のほとんどがこちらのUIで説明されています。

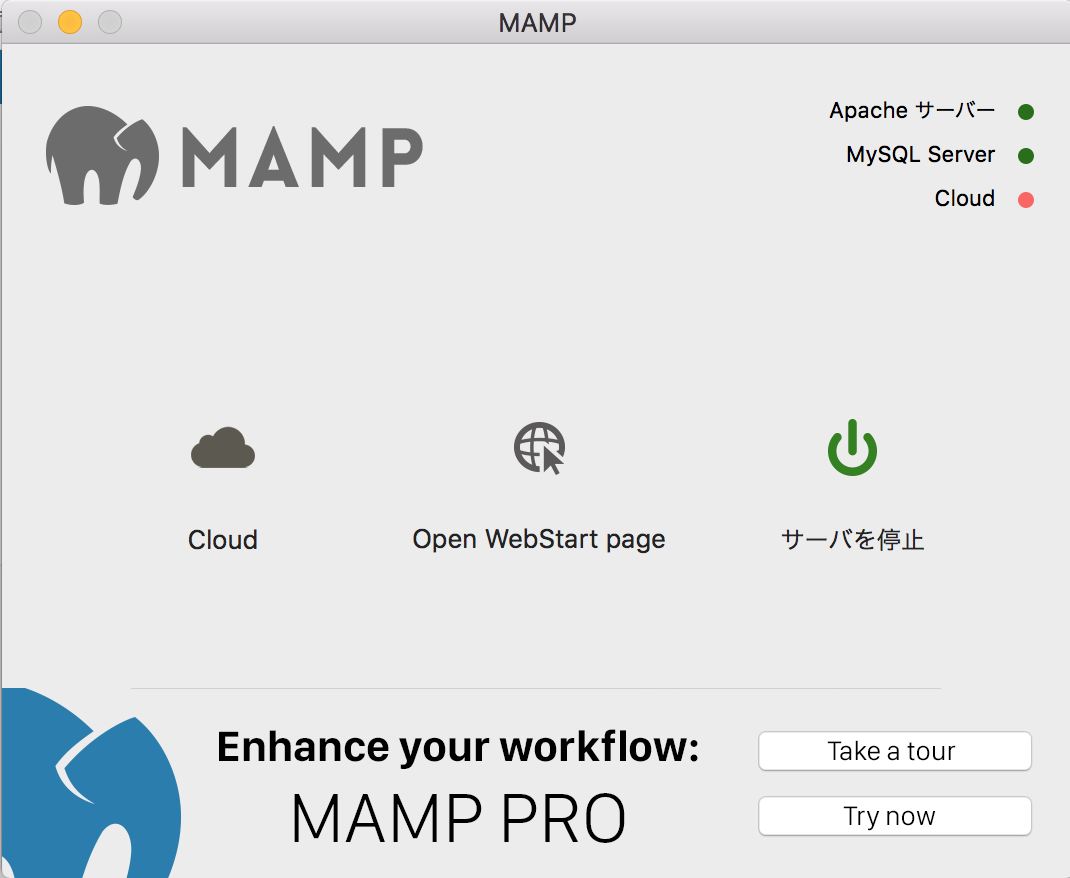
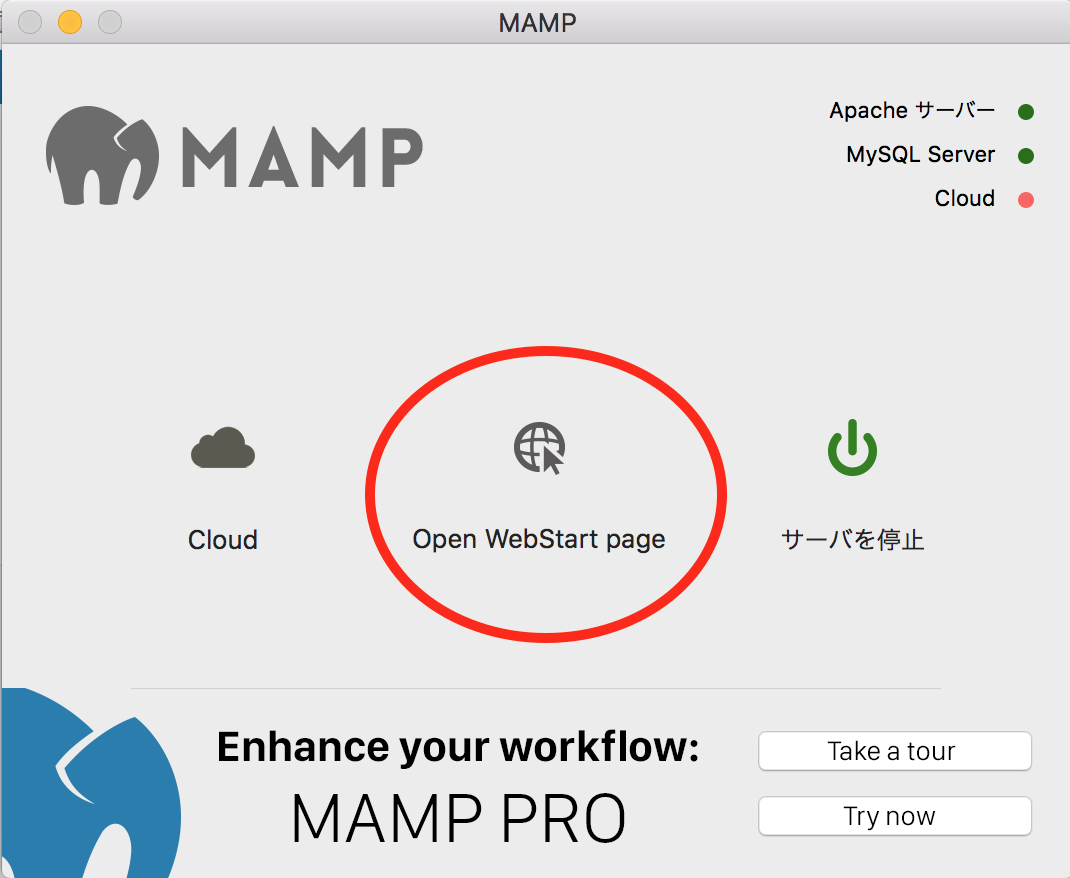
こちらが新バージョンのUIです。
特に大きな違いは古いバージョンにはある「設定 Preference」が「クラウド」という項目に変わっています。

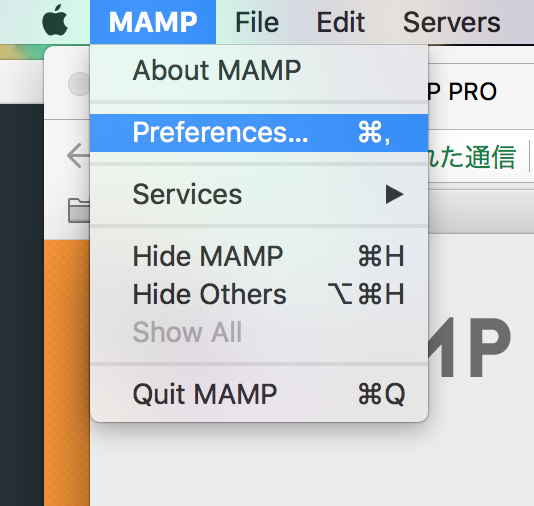
なくなっている「設定 Preference」の項目は、Macの画面の上部のタブから選択することができます。

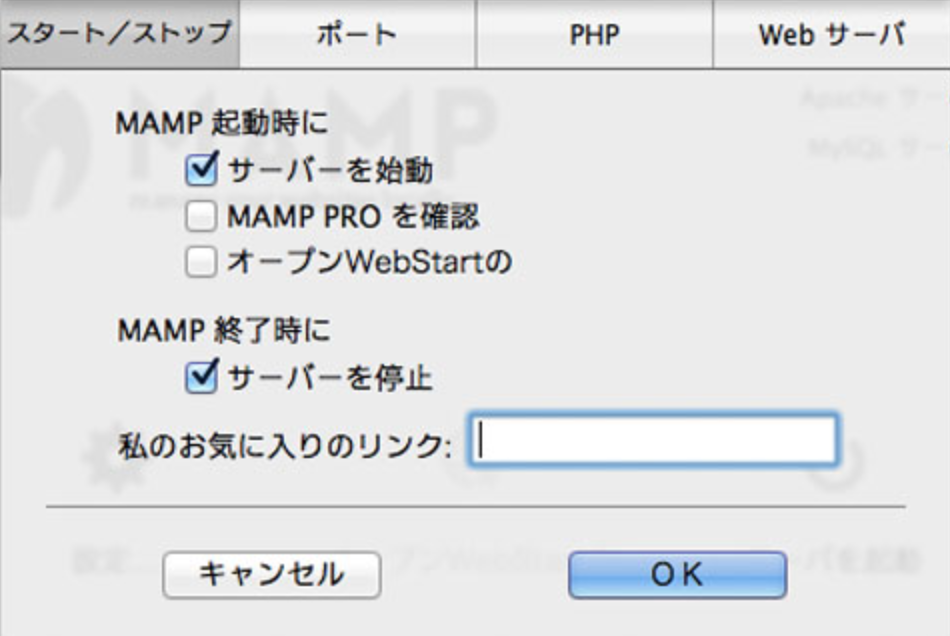
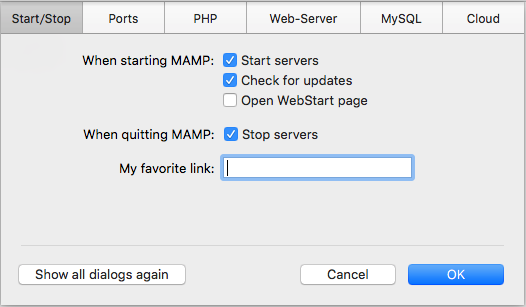
設定画面のUIも変更されているので注意してください。
こちらが過去のUIです。
そしてこちらが新UIです。MySQL、Cloudと言う項目が追加されています。

まず、「Ports」のタブでポートの設定を見ていきます。ポートの設定はデフォルトのままで問題ありません。
※別のソフトやツールで使用している場合は、別のポートを設定する必要があります。基本的にはこのままで大丈夫です。
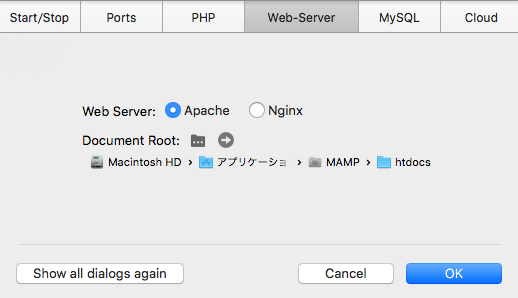
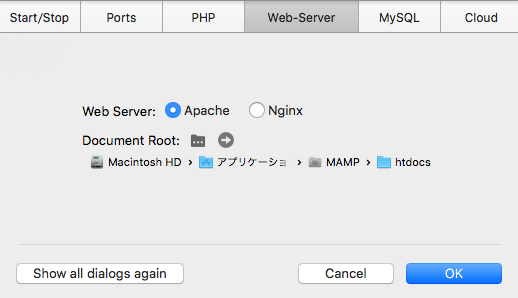
次に「Web-Server」のタブでApacheの設定をします。
ここではWordPressのサイトのデータを置いておく場所を確認することができます。
デフォルトでは以下のようになっています。ここも特に変更する必要はありません。

MySQLでデータベースの作成
WordPressのデータをおくためのデータベースを作成します。MAMPの「Ohttps://ja.wordpress.org/pen WebStart page」と言う真ん中の項目をクリックします。

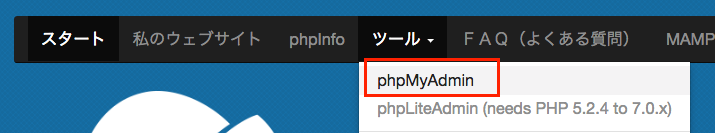
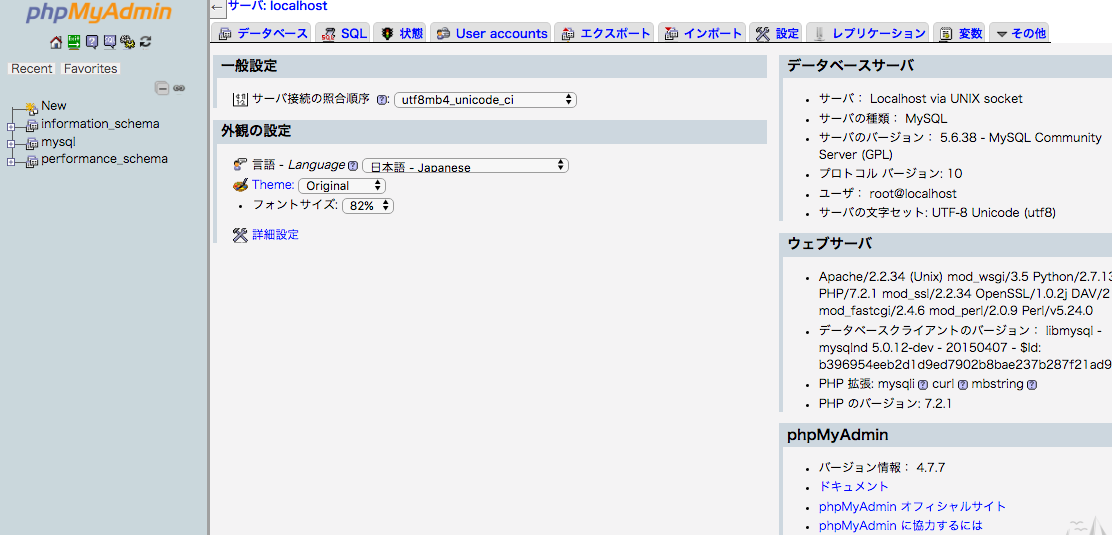
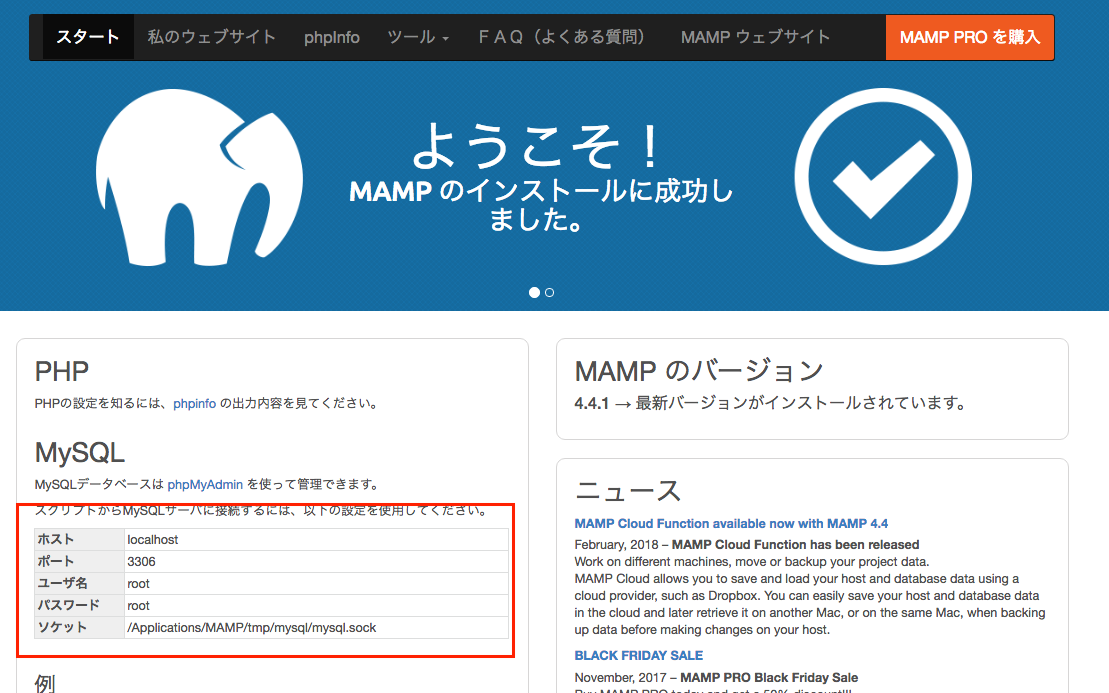
以下のようなサイトが開かれるので、「ツール>phpMyAdmin」からMySQLの設定をしていきます。


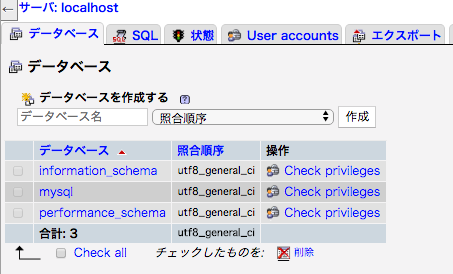
この画面からデータベースの作成をしていきます。

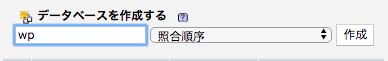
「データベース」と言うタブを選択し、任意のデータベース名を入力して作成します。

ここでは「wp」と言う名前のデータベースを作成します。名前を入力し、作成ボタンを押してください。それ以外の項目はデフォルトのままで問題ありません。

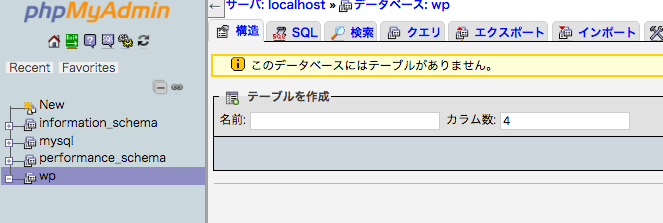
そうすると以下のように、空のデータベースができます。これでデータベースの準備は完了です。

WordPressのインストール
MAMPの設定が完了したら、ようやくWordPressのインストールを行います。
WordPressの公式サイトからダウンロードします。WordPressのサイトは日本語対応しているので、MAMPよりもわかり易いと思います。

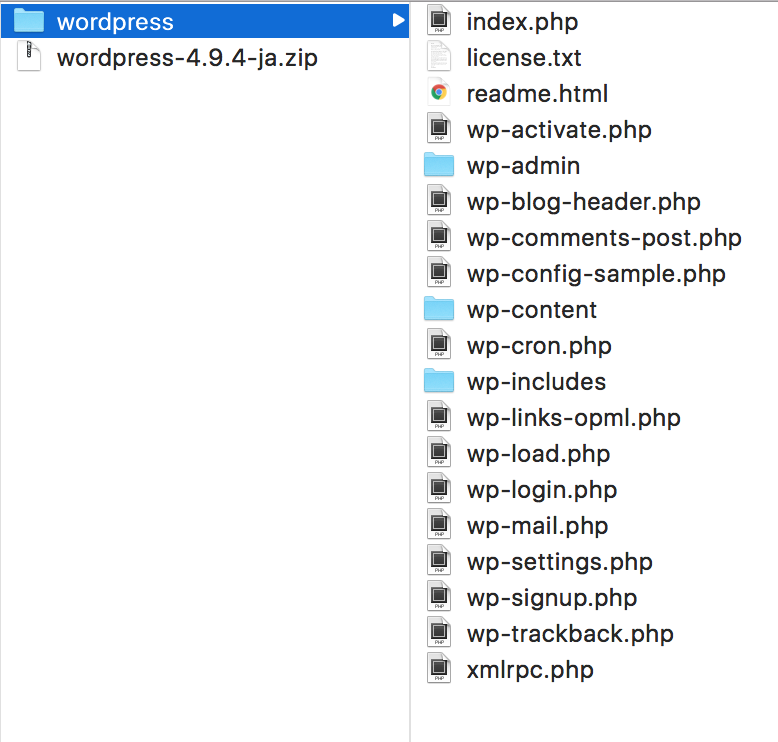
ダウンロードが完了したらファイルを展開してください。

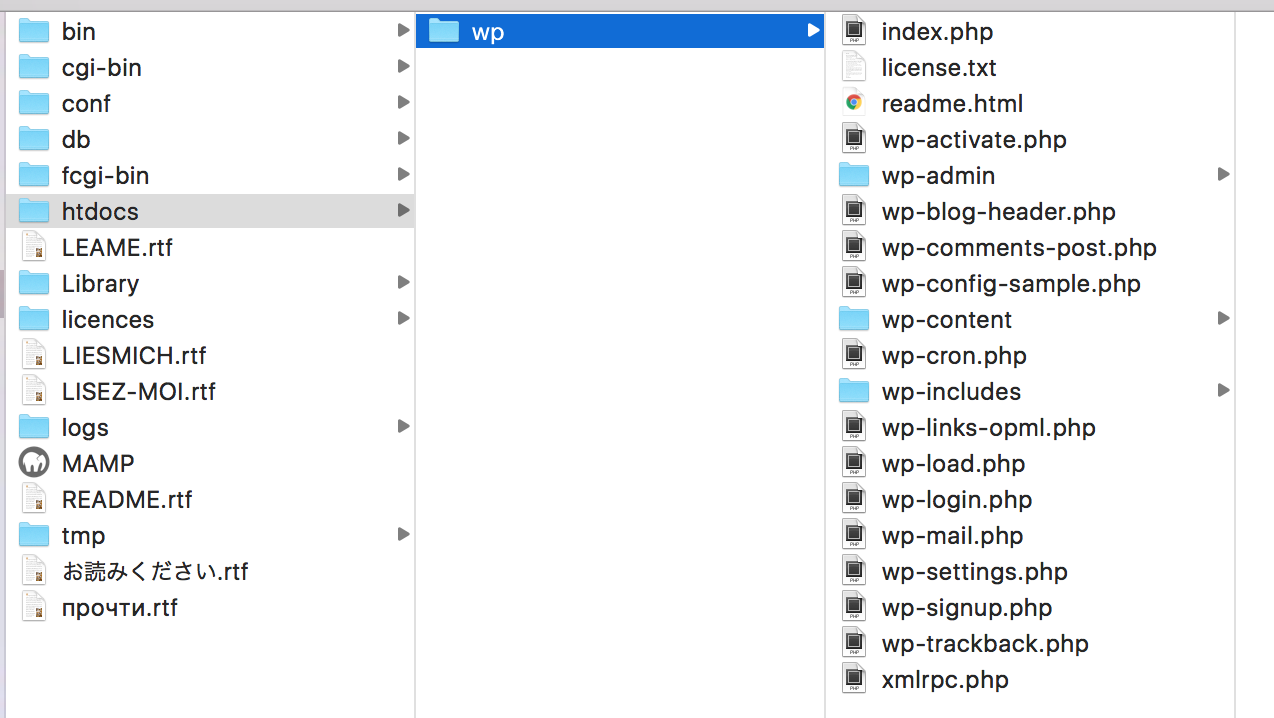
展開したファイルを先ほど説明したMAMPのデータが置いてある場所に移動させます。

まず、先ほど作成したデータベースと同名のフォルダを作成します。この中に先ほどの展開したフォルダの中身を丸ごと移します。
※必ず同名である必要はありませんが、統一しておいた方がわかりやすいと思います。

これでローカルでの準備は完了です。
データベースにWordPressのインストール
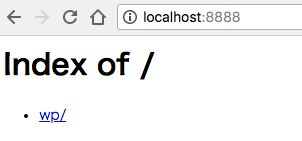
MAMPを起動した状態で「localhost:8888」にアクセスします。MAMPのポート設定を変更している場合は変更したポート番号にアクセスしてください。
先ほど作成したフォルダ「wp」が表示されているので選択してください。

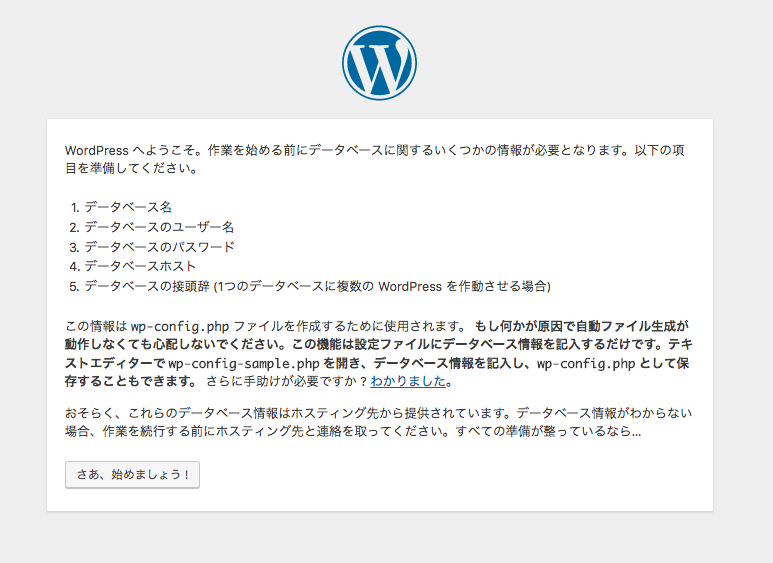
データベースにWordPressをインストールする画面に移動します。ボタンを押して設定を開始します。

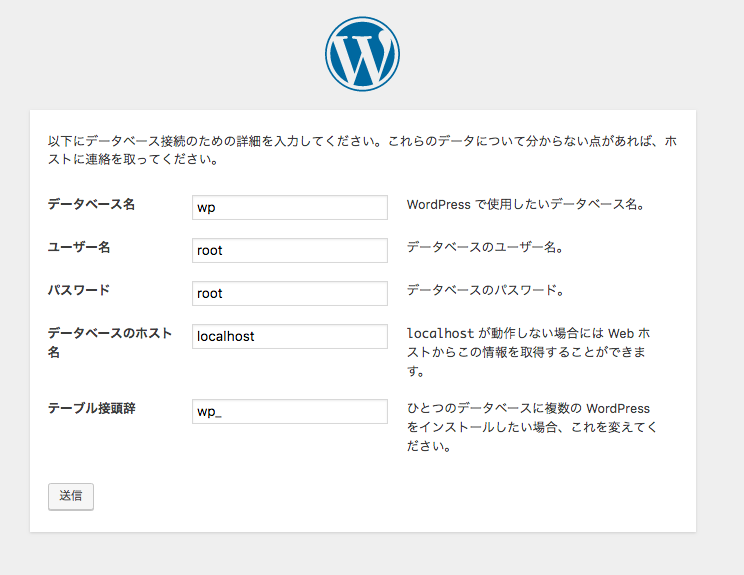
使用するデータベース、ユーザー名、パスワードを送信し、どこにインストールをするのかという情報を送信します。
データベース名は作成した「wp」を入力してください。ユーザー名とパスワードはMAMPの設定画面から確認することができます。

以下の赤枠で囲まれた情報を入力してください。

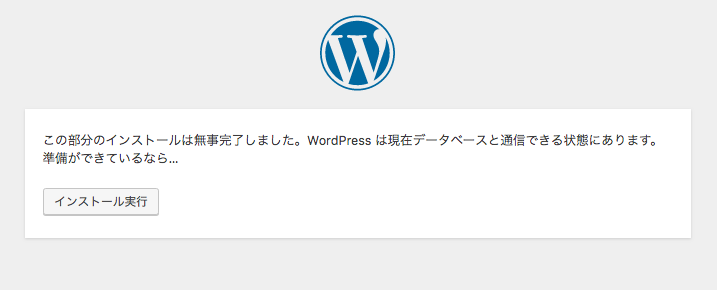
正しい情報を送信すると、インストールの実行画面に移動します。

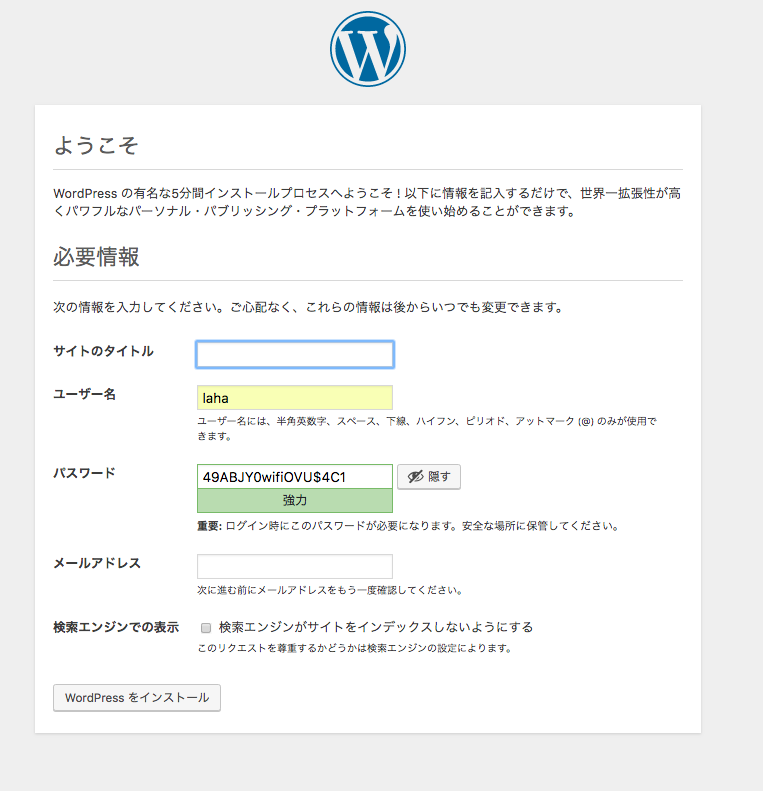
作成するWordPressのサイト情報を入力します。
ここは任意の内容で問題ありません。タイトル、ユーザー名、パスワード、メールアドレスを入力してください。
「検索エンジンでの表示」と言うチェックボックスは今回はローカルでの環境構築のため、関係ないので無視してください。

情報を入力し、インストールが無事完了すると、以下のような画面になります。これでWordPressのインストールは完了です。
できたサイトを見ていきましょう。

ログイン画面です。登録した情報を入力してください。

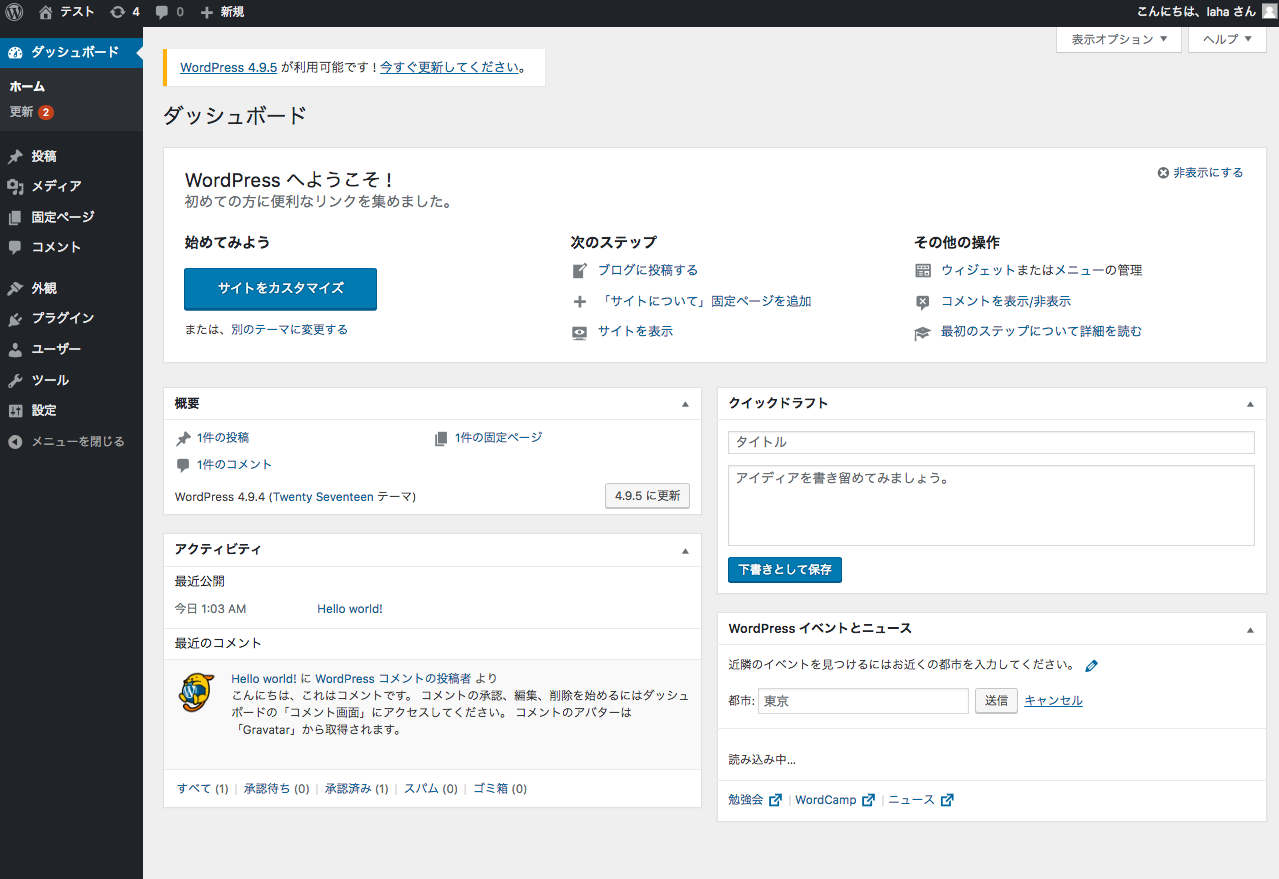
ログインするとWordPressの管理画面に移動します。ここまでくればあとは楽しいだけです。

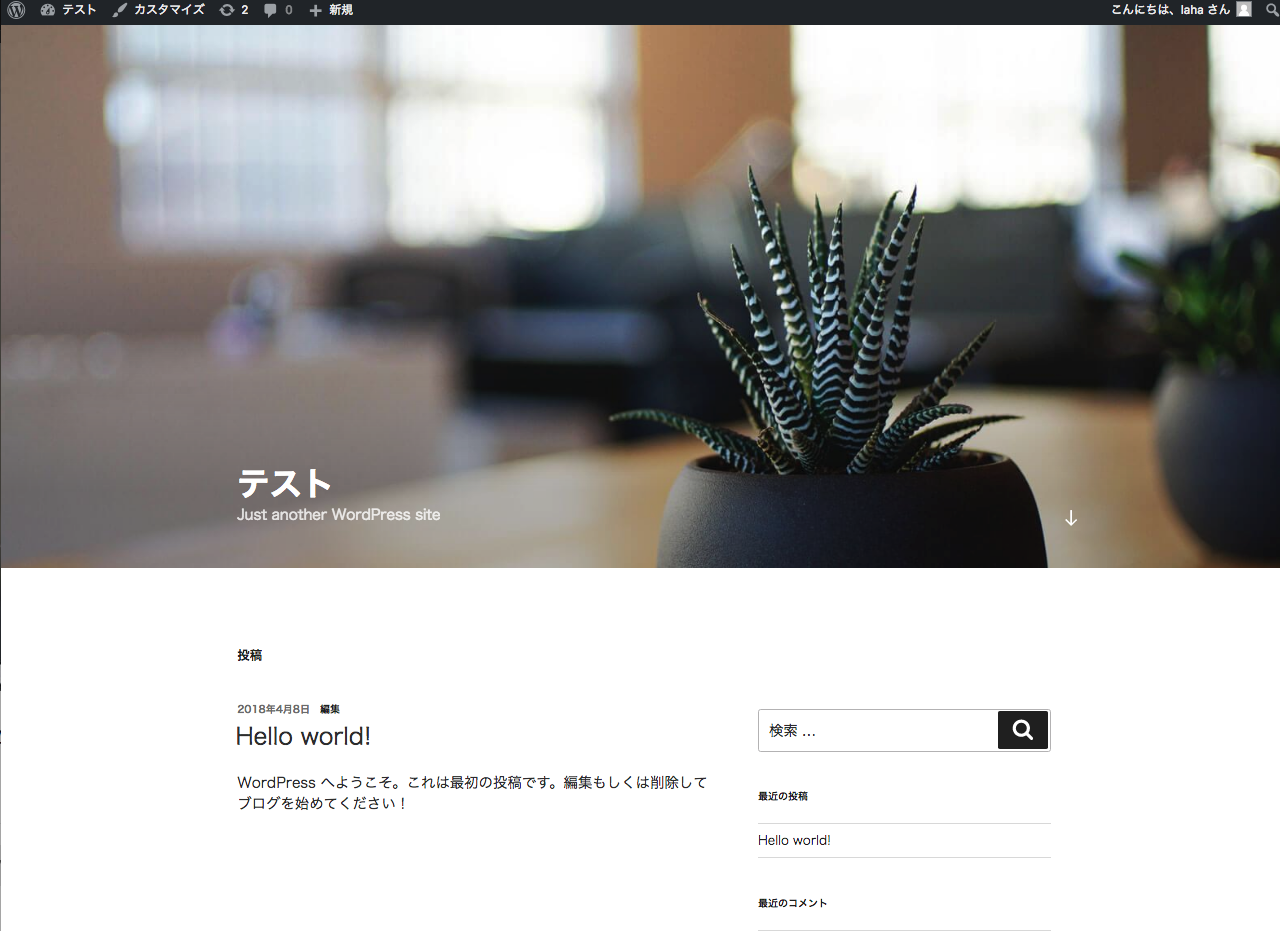
デフォルトだと以下のようなサイトになっています。これから自分の好きなようにカスタマイズしてい来ましょう!

MAMPにWordPressの環境を作ることはやってみるとそこまで難しくはないのですが、初めて触る人には少し敷居が高いように感じます。
私もはじめは周りに聞ける人もおらず、おっかなびっくり触っていました。
WordPressの魅力は他のサービスにはない自由度の高さだと思っています。色々なテーマを試していくだけでもかなり楽しいです。
また、利用者も多いので出回っている情報も多いので、何か困ったことがあったらとりあえず検索してみるといいと思います。
私もWordPressについて知らないことが多いので、いいテーマやプラグインの情報があれば教えてもらえると嬉しいです。