Storkには様々なショートコードが用意されていて、見た目のいいボタンや吹き出しが簡単に実装できるようになっています。
公式サイトでどのようなものが見ることができるので興味のある人は見てみてください。
https://open-cage.com/stork/document/shortcode/
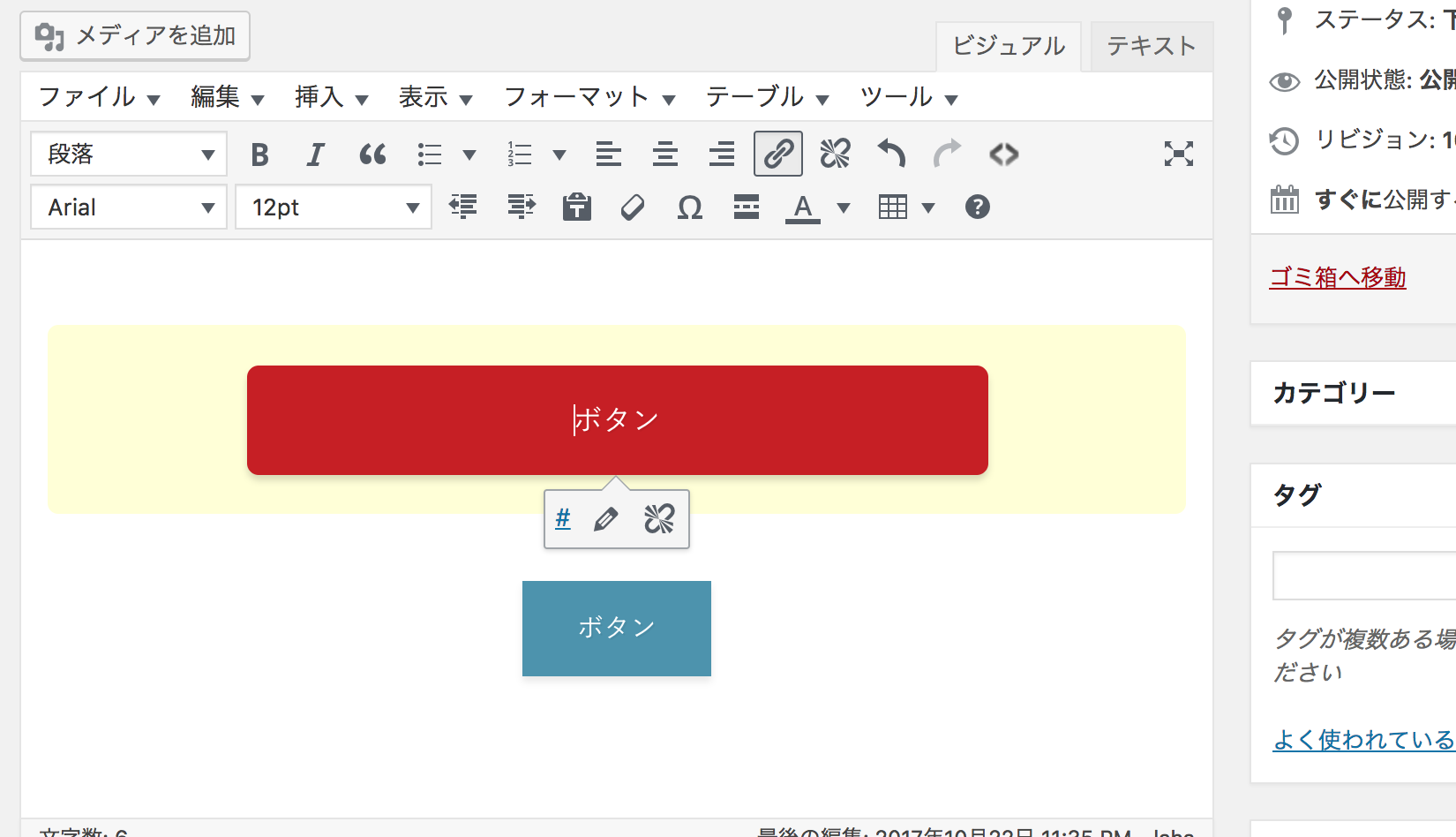
ただ、贅沢をいうならプレビューせずにショートコードの見た目を確認したい!
現在、試行錯誤中です。とりあえずボタンは反映できるようにしたのですが、関連記事や吹き出しが少し複雑で難航しています。

今回試したショートコードからHTMLを生成する部分。ボタンのみ。
ショートコードからHTMLを出力するのを投稿時のソースコードに反映させることができれば、ボタンや吹き出しでいちいち記述する必要はないはず。
ただ、[ btn ]ボタン[ /btn ]のような囲まれたものや画像のURL、日付などのパラメータを持ったショートコードを反映させるのが難しいです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function stork_btn_shortcode_for_visualEditor( $return_value ) { //検索する文字列のパターンを決める $reflect_items = array('[btn]','[/btn]','[btn class="',']'); $shortcode[0] = '<div class="btn-wrap aligncenter">'; $shortcode[1] = '</div>'; $shortcode[2] = '<div class="btn-wrap aligncenter '; $shortcode[3] = '>'; return str_replace( $reflect_items, $shortcode, $return_value ); } add_filter( 'format_for_editor', 'stork_btn_shortcode_for_visualEditor' ); |