この記事はstorkのショートコードを試しているだけです。中身は特にありません。
スポンサードサーチ
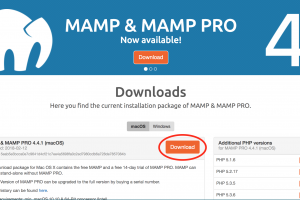
記事中に関連記事のリンクを画像つきで表示
単一の場合の書き方
複数の場合の書き方
ラベル無し※ストーク追加機能
3カラム表示



デスクトップ&タブレットの時のみ3カラムになるよ
ショートコードを使うと簡単だよ
スマホでは1カラムだよ
ボタン
吹き出し

ビジュアルエディタ内でショートコードで吹き出しをつくることができます。

ビジュアルエディタ内でショートコードで吹き出しをつくることができます。