コーディングに少し慣れてくると、みなさんおそらく速度を求めるようになると思います。
そんな時に役に立つのがEmmet!
Emmetはテキストエディタ用のプラグインでHTMLやCSSのコード補完を行ってくれるのでコーディング速度を高速化することができます。
Emmetにはすでに便利なショートコードがいくつかあるのですが、独自に作成することもできるので自分用にガンガンカスタマイズしていけます。
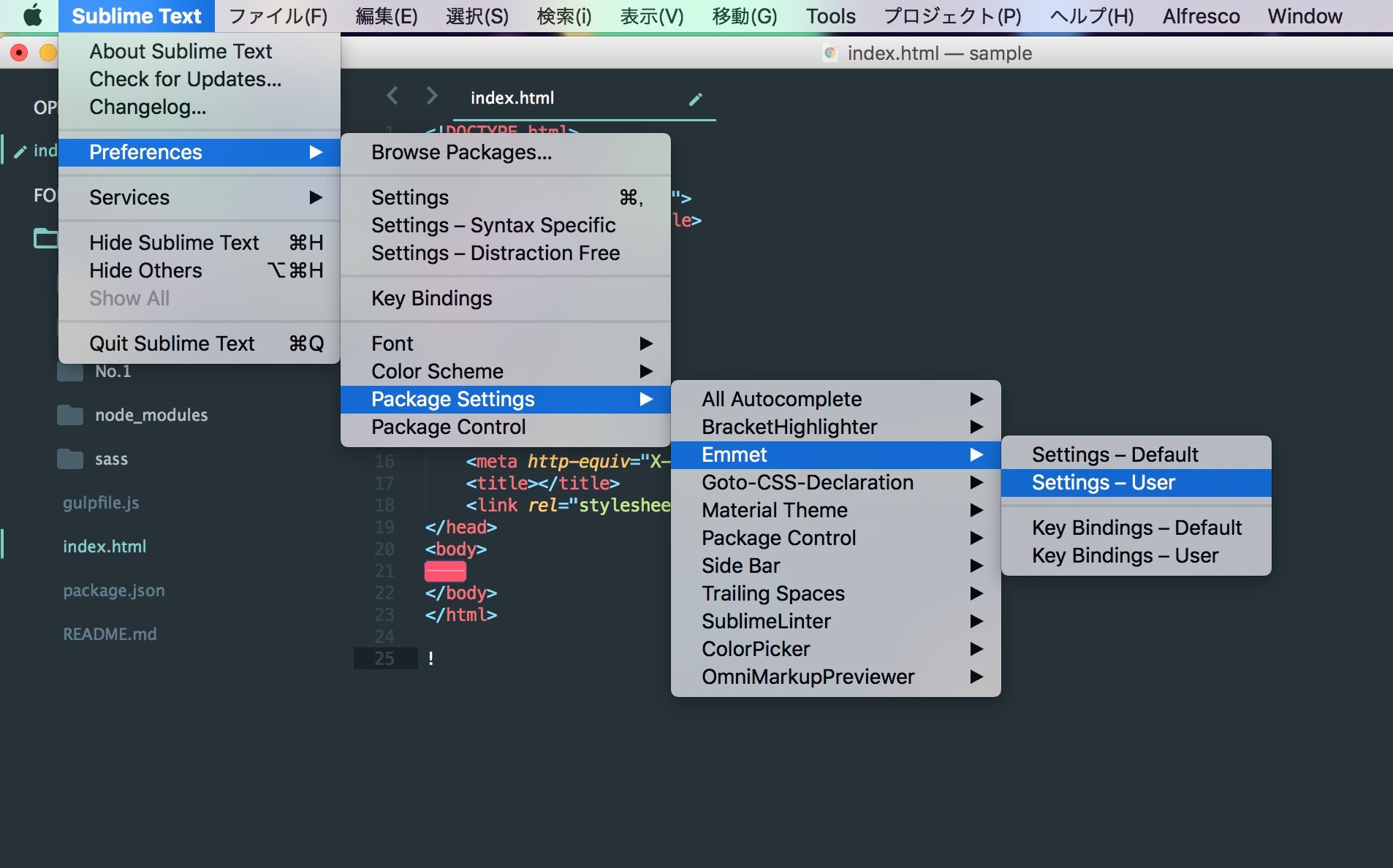
ここではSublime textにインストールしたEmmetにショートコードを追加する方法です。

ここでスニペットを追加することができます。
以下の画像でプログラミング言語、省略記法、内容の指定ができます。

実際に追加してみるとこんな感じ

公式のチートシートです。これをチラ見しつつ覚えていきたいです。