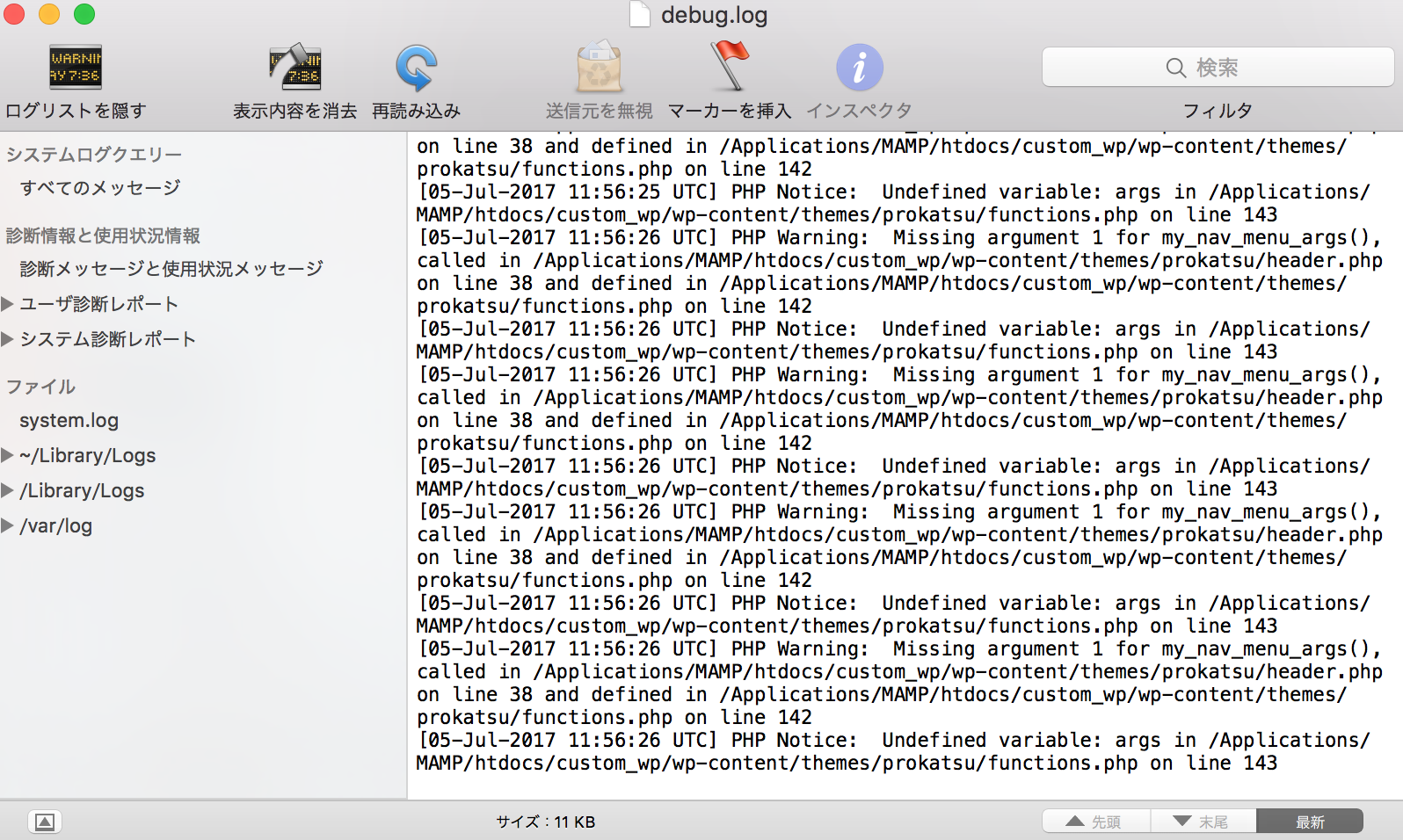
WordPressで作業中にうまく表示されない時があったので、デバッグログを表示させてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/** * 開発者へ: WordPress デバッグモード * * この値を true にすると、開発中に注意 (notice) を表示します。 * テーマおよびプラグインの開発者には、その開発環境においてこの WP_DEBUG を使用することを強く推奨します。 * * その他のデバッグに利用できる定数については Codex をご覧ください。 * * @link https://wpdocs.osdn.jp/WordPress%E3%81%A7%E3%81%AE%E3%83%87%E3%83%90%E3%83%83%E3%82%B0 */ define('WP_DEBUG', true); //デバッグログの表示を有効にする if(WP_DEBUG){ define('WP_DEBUG_DISPLAY', false); // ブラウザ上に表示しない define('WP_DEBUG_LOG', true); // debug.log に記録する }</pre> |
WP_DEBUGの値をtrueでログの表示、falseで非表示にする事ができます。
ただ、有効にするだけではブラウザ常に表示されてしまいます。その後にブラウザには表示せず、ログファイルに記録するようにします。
debug.logはwp-contentフォルダに保存、ない場合は作成されるのでクリックすればコンソールで確認する事ができます。