自作のWordPressテーマを作りたい!
WordPressといえば、一つ上のサイトみたいなイメージがあってサイト制作をやる上では避けて通れないと関門だと思っていました。
そのテーマを自分で一から制作することができたら、胸を張ってWordPressできます!と言えるのではないか。
それに、ブログでも使っていますが、やっぱり便利ですし使いこなしたいですよね。
Webデザインの勉強を始めて半年、多少はできるんじゃないかと自信もついてきただったので、ポートフォリオサイト用のテーマ制作に挑戦しました!
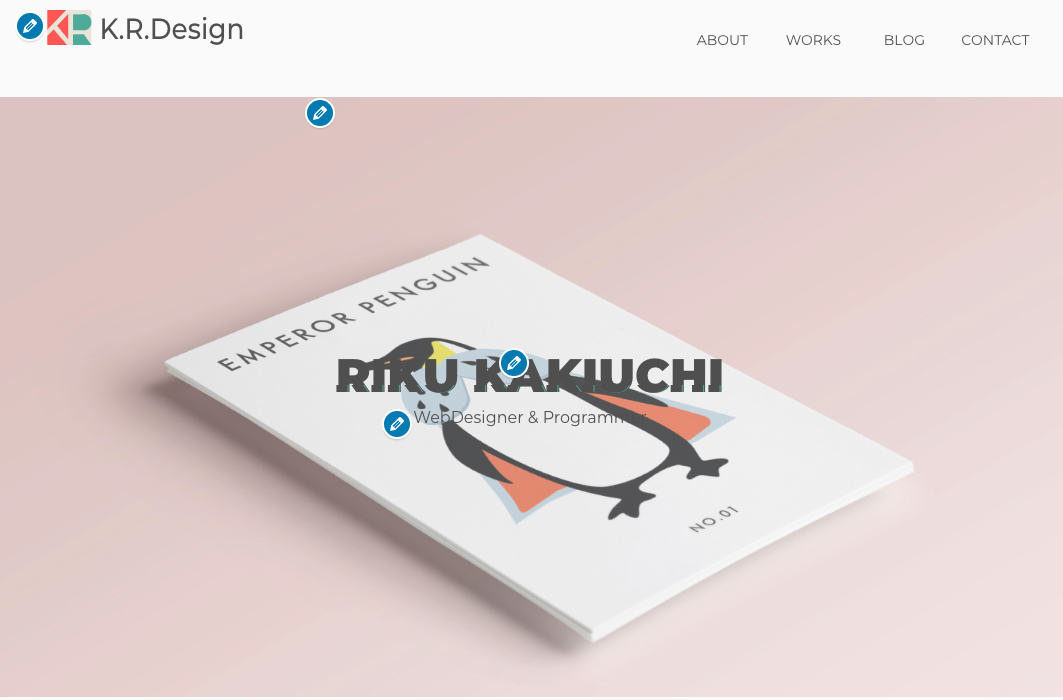
こちらが完成品です!
https://portfolio.prokatsu.com/
制作状況はこんな感じでした。
- 制作人数;1人
- 制作期間:13日
- プログラミング言語:HTML / CSS / JavaScript / PHP
- コーディング、開発環境:Sublime Text / WordPress / Mamp
- デザイン使用ソフト:Illustrator / Photoshop
作業手順は目次通りです。
- 静的サイトのデザイン、コーディング
- WordPress化
- カスタマイズした箇所、工夫した箇所
- サブドメインの取得と公開
スポンサードサーチ
目次
静的サイトのデザイン、コーディング
サイトのデザイン
まずどんなサイトにするかを決めました。
- シンプルで動作が軽い
- 制作物の一覧が見やすい
- 制作物の画像が見やすい
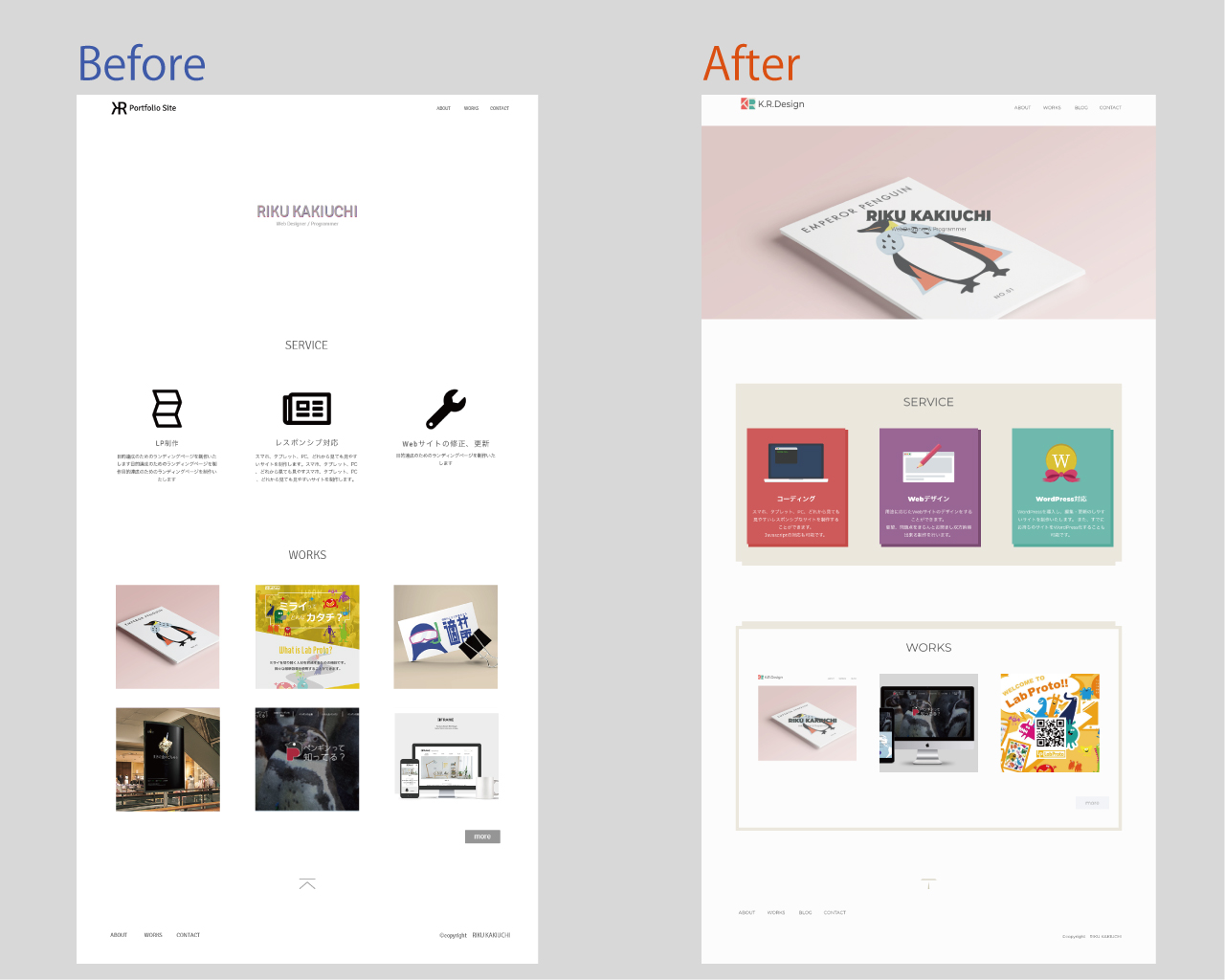
左が初期デザインで右が最終形です。
シンプルさを意識するあまり、初期デザインはちょっと味気ないものになってしまったので、メリハリをつけるようにしました。

最初は無料のアイコンを使用するつもりだったのですが、味気ないと思い自作しました。
静的サイトのコーディング
コーディングは、EmmetとGulpを使用して行いました。
これらはめちゃくちゃ便利です。
ざっくり説明すると、
EmmetはHTMLやCSSの記述をサポートするプラグインで、エディターと組み合わせて利用します。
私はSublime TextというエディターにEmmetのプラグインを入れてコーディングをしています。
Gulpはタスクランナーと呼ばれるもので、さまざまな作業を自動してくれる仕組みです。
Sassのコンパイルや変更したら自動でブラウザを更新してくれるなど便利な機能を自分で組み込むことができます。
EmmetやGulpについてはこちらの記事が参考になります。
HTML/CSSを爆速コーディング Emmet入門 第1回 Emmetを薦める理由
作ったサイトをWordPress化する
基本的にはこの本を参考に進めました。
静的サイトからWordPressテーマ化する方法を解説していて、まさにやりたいことにぴったりだったで、しかもレビューでの評価も高かったので購入しました。
それだけでなく、オススメのプラグインの紹介もしてくれるので、かなり実践的な書籍だと思います。
解説も丁寧なので、初心者にはうってつけだと思います。
本をみながら実際にやってみると、WordPressのテーマ化自体は簡単でした。
基本的にはHTMLをPHPに置き換えるだけなので、特に苦戦はしませんでした。
PHPの基本的な文法がわかっていれば、あとはWordPressの関数を覚えるだけでできます。
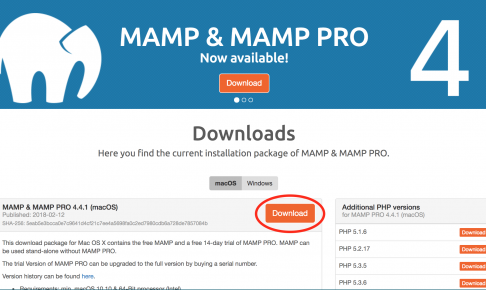
ただ、この本はサーバーにアップして作業を進めていたので、私はMAMPを使って、ローカルに仮想環境を構築して作業しました。
MAMPの環境構築、WordPressのインストール方法はこちらの記事をどうぞ。
カスタマイズした箇所、工夫した箇所
自作テーマは基本的にはスカスカです。
カスタマイズ画面でもできることはかなり少ないです。なので、必要なところは自分で実装しなければいけません。
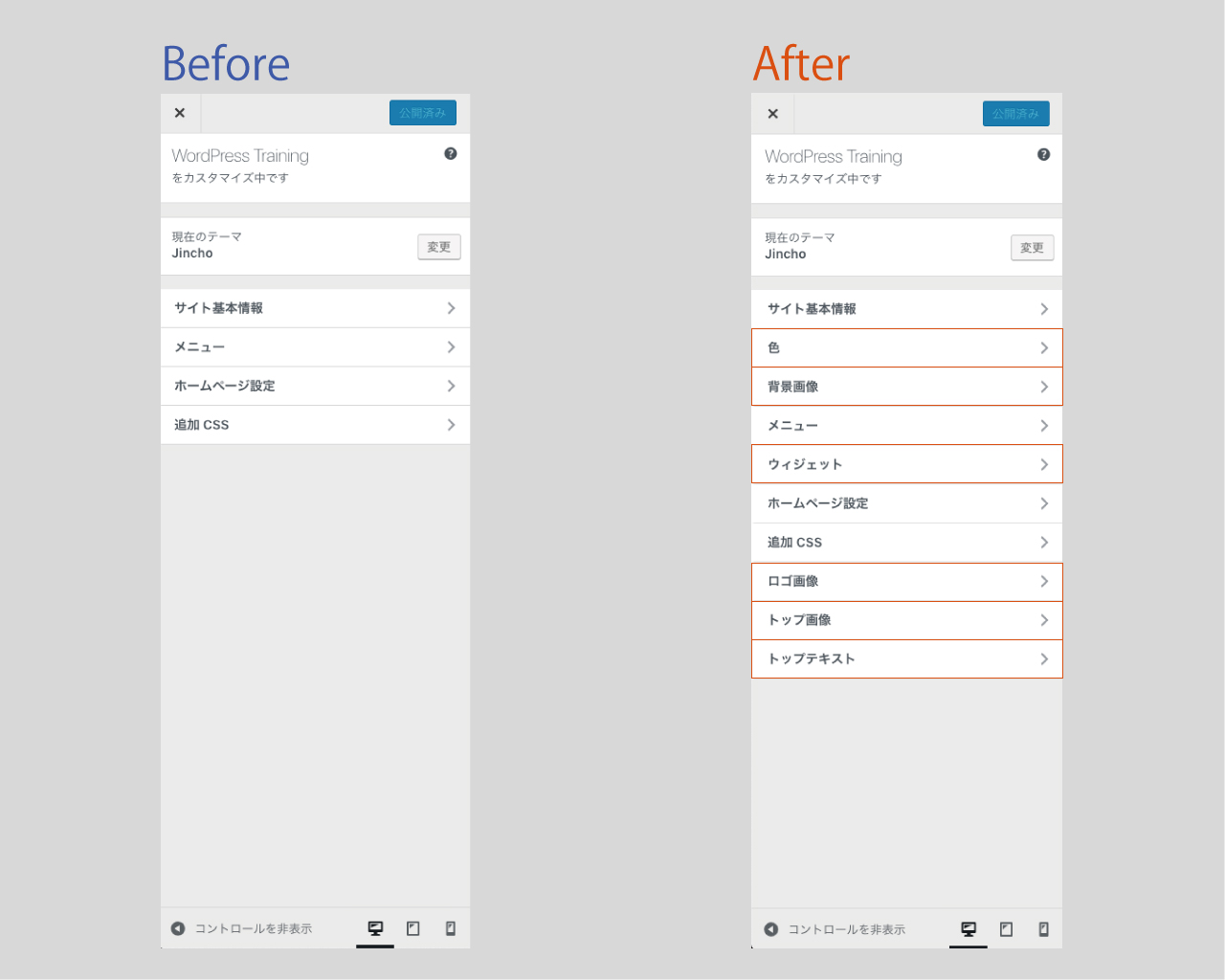
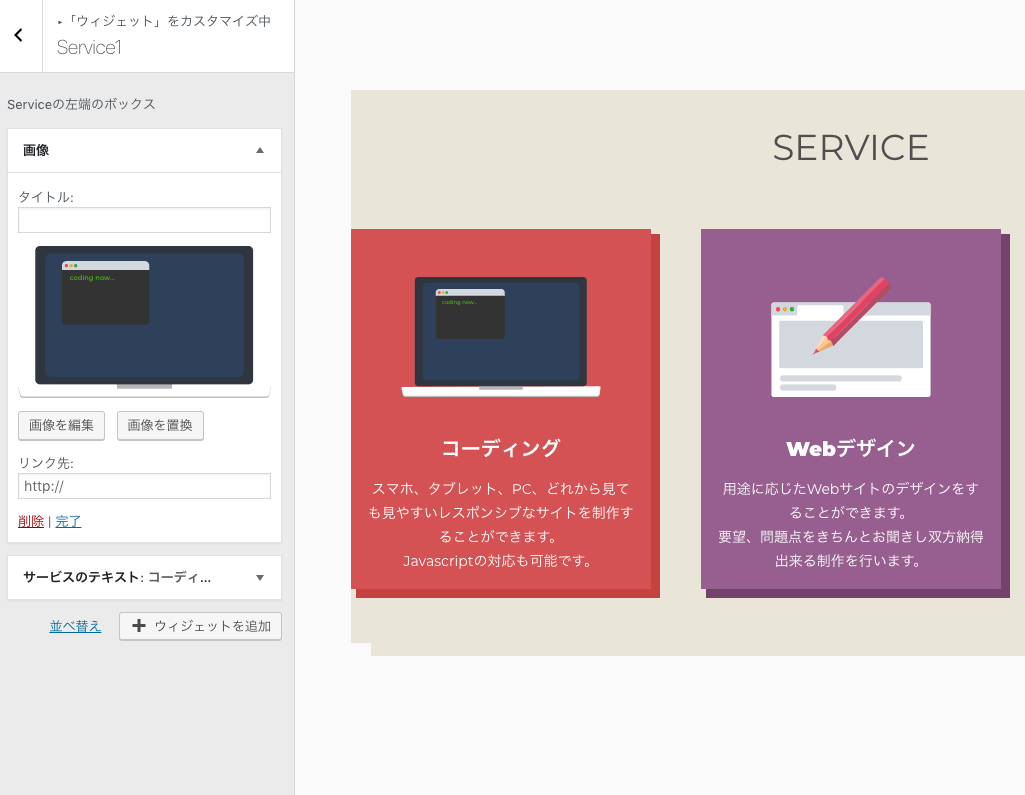
左がWordPress化した直後で、右が実装して追加後の編集画面です。

四角で囲まれた箇所は自分で実装して追加しました。
こうやって見比べてみると、配布されているテーマがものすごくきちんと作られているのだと実感しました。
編集画面から直接編集できるところにはペンマークのアイコンを表示しています。
使いやすくしたかったので、この部分も実装しました。

サービス部分の内容もブラウザの画面から編集することができます。

サブドメインの取得と公開
WordPressの実装が終わったので、このブログで使っているドメインのサブドメインを使って公開するだけ。
と思っていたのですが、サブドメインの設定でつまずきました。
私はドメインの取得はお名前.com、サーバーはさくらのレンタルサーバーで契約しているので、それぞれの変更方法を調べて設定を行いました。
お名前.comとさくらの組み合わせを使っている人は多いので、調べれば情報はたくさん出てきます。
なので、余裕だと思っていたのですが、

ドメインエラーが発生していました。
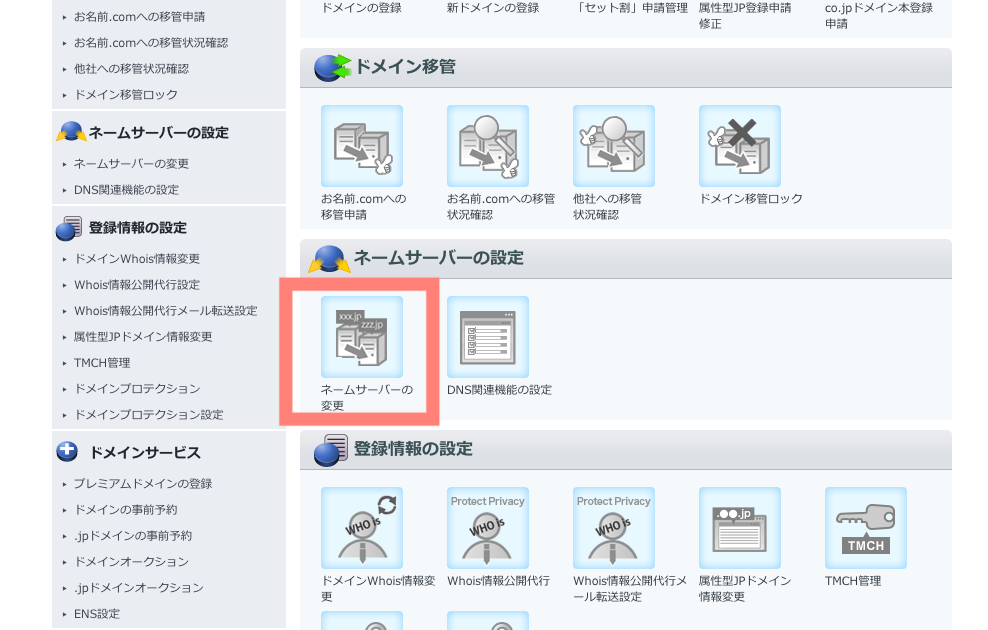
設定を見直したり、調べてみると、お名前.comではサブドメインの設定をするとメインドメインのネームサーバーの設定が変更されるという仕様があるらしいです。
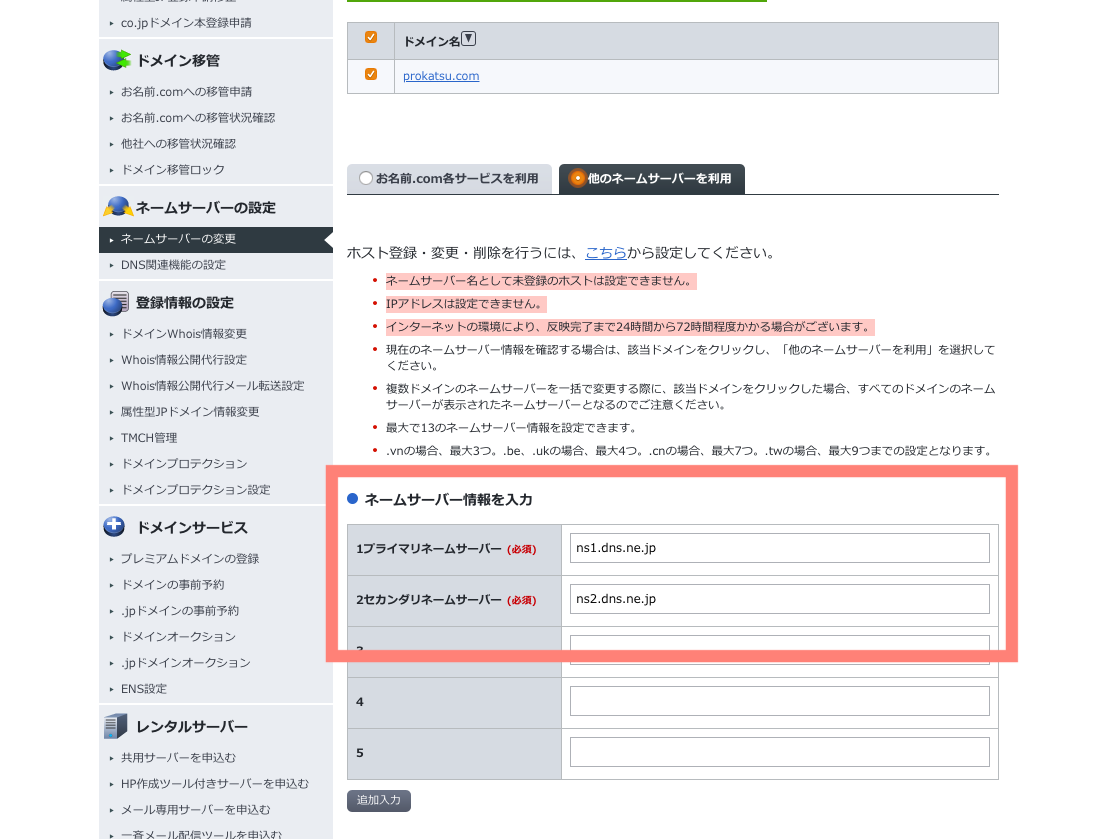
お名前.comではここでネームサーバーの設定をすることができます。

ns1.dns.ne.jp、ns2.dns.ne.jpはさくらレンタルサーバーのネームサーバーです。

解決策は、サブドメインの設定をした直後に、メインドメインの設定を直すと問題なく反映されるようです。
最後に
一からテーマを作ることで、完成されたテーマを触るだけではわかりづらい部分にも触れて、
どのコードがどう動いているのか、細かいところまで見ることができました。
WordPressの理解を深めるために自作テーマを作ってみるのはいい勉強になるので、勉強中の方にはおすすめです。
仕組みがわからないと使っていて、気持ち悪いというエンジニアよりの方も公式のwikiと合わせてみると、
裏でどう動いているのかわかって気持ちよく使えるようになると思います。
ポートフォリオサイトの制作物はこれから増やしていきます。よかったらみてください!