WebスクレイピングとFlaskを使ってWebサービスを作成しました。
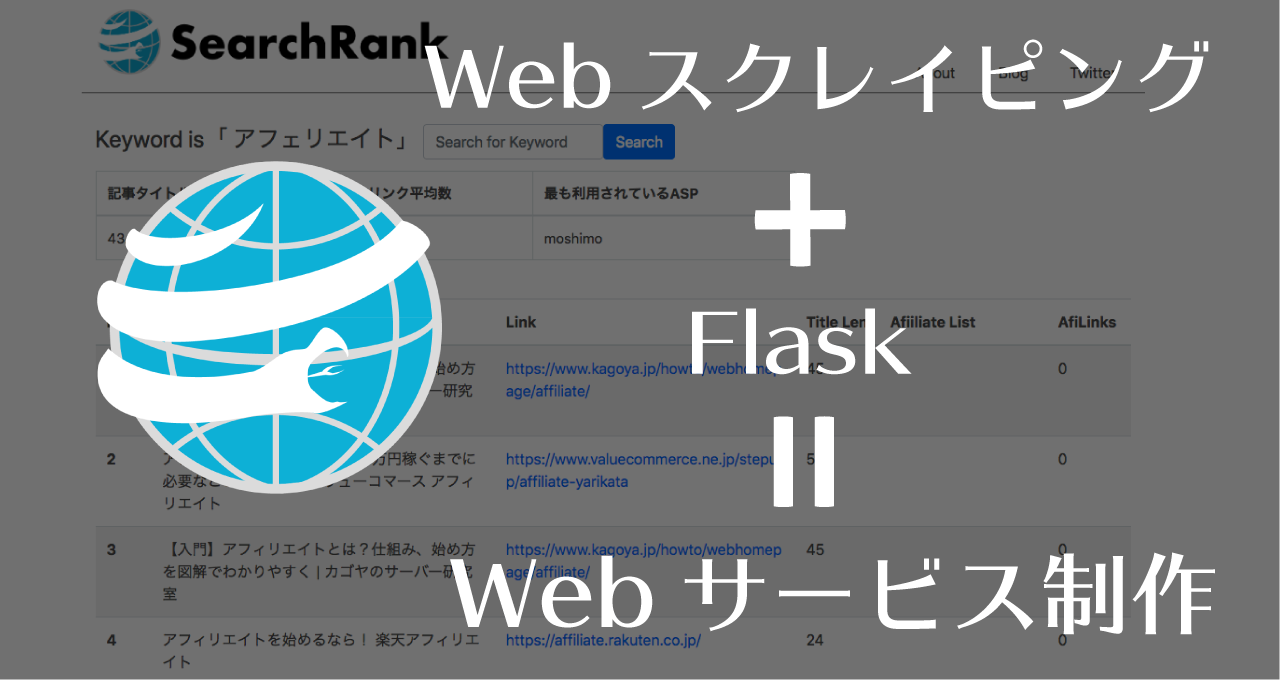
SeachRankというサービスです。概要は下記を参照ください。
製作するまでに勉強したこと、制作をしていて詰まったことを書いていきます。
サービスの機能紹介からは時系列になっているので、この順番で進んでいったと考えてください。
参考までに今回の制作に至るまでの過程についてです。
- PyQで2ヶ月ほど、Pythonについて学習
- 1週間ほどでPythonによるスクレイピングを模写、読了
- 3日で製作(Webデザイン、ロゴデザイン、スクレイピング、Flask)
新しいことでも大体3ヶ月あれば、なんとか形を作ることはできました。
早い人ならもっと短期間かも。
スポンサードサーチ
目次
今回制作したサービスの機能
上記にもありますが、
「キーワードを入力してGoogleで検索し、上位の記事の情報を取得するWebサービス」です。
取得する情報は
- 順位
- 記事名
- 記事へのリンク
- 記事名の長さ
- 使用されているアフィリエイトについて
- アフィリエイトのリンクの総数
そして検索結果の総合的な情報
- 記事名の長さの兵員
- アフィリエイトリンクの総数の平均
- 最も利用されたアフィリエイト
取得、表示する情報はこんな感じです。
アフィリエイトについては以下のものをカウントします。
- A8.net
- afb
- Google Adsense
- AccessTrade
- moshimoアフィリエイト
- Link-A
- rentracks
- 楽天アフィリエイト
- Amazonアソシエイト
Pythonの勉強
Pythonをやり始めたのは機械学習がきっかけでした。
いいサービスや書籍がないか探していたところ、見つけたのが、「PyQ™(パイキュー)」です。
今まではドットインストール、Progateを利用していましたが、Python専門の学習サービスという専門性に惹かれ、PyQの有料会員になりました。
ちなみに月額2980円と他と比べるとお高めで、しかも無料会員はなんの講座も受けることはできません。会員登録だけはできます。
他言語の経験は多少あったのですが、Pythonについてはよく知らなかったので、初心者講座から受け始め、中級者コース、Webアプリコースを経て、現在機械学習コースで学習中です。
ブラウザで学べるのでやりやすく、模写もコードが横に表示されているので、他に気を取られず、コードをうつことに集中できました。
UIについては、Progateからイラストとカラフルさと柔らかい感じを取り除いたシンプルなUIになっています。
そこで1〜2カ月学びました。
PythonでWebスクレイピング
スクレイピングには前から興味があり、Node.jsでもちょこちょこ試したことがあったので、どんな感じのものかはなんとなくわかっていました。
本当になんとなくです。方法というかコード的なところにしかその時は意識がいっておらず、スクレイピングという行為についての認識はふわふわしたものでした。
きちんと勉強する前の認識
- 正規表現はえぐい
- スクレイピングして訴えられた人がいたらしい。こわい。
- HTMLの事前知識あってよかった
スクレイピングについてはオライリーの「PythonによるWebスクレイピング」で勉強しました。
これはいい本です。現在ではうまく実行できないコードもありますが・・・(2018年10月時点)
この書籍についての注意点はこちらをどうぞ
スクレイピングについて大切なことが詰まっています。
スクレイピングで大切なことは気遣いと思いやりです。(書籍内で何度も言ってます。)
ちなみにIPアドレスをごまかしてスクレイピングする方法とかも載ってます。
ちょっと試すだけなら楽しいです。
技術的な部分については主にBeautifulSoup、Scrapy、Requestsモジュールの使用方法についてで、実際に使えるコードばかりです。
使えるというのは、個人で試す分には使えます。
仕事で使うなら、関数の構成とか例外処理とか考えることはいっぱいあります。(これも書籍内でちょくちょく言ってます。)
ただ、基本的なスクレイピングの方法は試すことができるので、これを元に取得したい情報に合わせてカスタマイズしていくと楽しいと思います。
スクレイピングでのどんなアプリを作るか考える
Python、スクレイピングについての基本知識はざっくり手に入れたので、とりあえず何か作ることにしました。
どうせ作るなら、やっぱり自分に役立つものがいいよね。
そこで思いついたのが、ブログについて。
毎回悩むブログの記事名とか、上位の記事の平均数とか知りたい。
それと、アフィリエイトはどこの会社のものがよく使われていて、一ページ内にどのくらいぶち込まれているのかも知りたくなりました。
こういうキーワードでヒットした記事はこういうアフィリエイトは貼ってるのかとかも、今後参考になりそうです。
ということで、キーワードを入力してGoogleで検索し、上位の記事の情報を取得するWebサービスを作ることにしました。
フロントエンドデザイン、ロゴデザイン
今回はPythonを動かしてデータを表示するという目的も機能もシンプルだったので、デザインは極力シンプルにしました。
ただ、どういうものを作るのか、UIをはっきりさせておくとデータの扱いなど裏側の部分も扱いやすくなるように意識するようになったので、改めてデザインの重要性を感じました。
個人の取り組みでもWebサービス、アプリを構想、設計、開発の一連の流れを経験するのはすごく重要だと思いました。
スムーズに進むと思っていた箇所で詰まったり、その逆もありました。
それと、デザインの勉強もいていてイラレをよく触るので、ロゴとか作ったりしました。

ロゴとか作ると愛着がわくというか、大事なもののように感じてモチベーションが上がりました。
名前をつけるっていうのは科学的にいいらしいですね。
目標になったり、愛着を持てたり、形がはっきりしたりと認知に大きな役割を持っているようです。
なので、名前つけたり、ロゴ作ったりすると楽しいということがわかったのでオススメです。
スクレイピング部分の実装
上記で紹介した書籍やネットで調べれば、データの取得はそこまで難しくありません。
以下は、私が詰まった点です。スクレイピングをやる上でやくに立つかもしれません。
仮想環境を必ず作りましょう
必ず仮想環境は作りましょう。
調べてみると、当然のように仮想環境の作りかたが紹介されています。そのくらい大事です。
ライブラリの管理でも、Herokuにアップする際も仮想環境がなければうまくいきません。
普通にurllib.requestしてもGoogleの情報を取得できない
書籍で一番使われているurllib.requestというモジュールでデータを取得しようとすると、403エラー、アクセスが禁止されているというエラーメッセージが出ます。
これはGoogleの仕様なので、大人しくスクレイパーにヘッダー情報をつけることで解決できます。
ヘッダをつける意味は、プログラムからアクセスされているのではなく、ブラウザからアクセスされているという見え方を帰る効果があります。
今回はfirefoxからアクセスしているというヘッダ情報をつけることでGoogleから情報を取得できました。
ちなみにrequestsモジュールなら、ヘッダ無しでも取得できます。
ただ、requestsモジュールは色々とやってくれるので使い勝手はいいのですが、その分、時間がかかるため、今回は使用しませんでした。
フロントエンドの実装 HTML
フロントエンドの実装、HTML/CSSに関しては、以下の環境でコーディングしました。
・エディターじゃSublime Text、Emmetをインストール済み
・Gulpでファイルとブラウザ同期、Sassコンパイルなど
タスクランナーとかEmmetとか入れておくとすごい便利なので使いましょう。
ただ、HTMLとかCSSとか一通り手打ちして勉強してからの方が、個人的にはいいかなって思ってます。
補助してくれるのは便利なのですが、環境変わるとさっぱりわからんってなると怖いので。
ライブラリは、BootstrapとJQueryを使いました。
実はこの二つが原因で2時間ぐらい詰まりました。
それは、BootstrapのあとにJQueryを読みこむと、うまく動かない時があるのです。
今回はドロップダウンがうまく動きませんでした。
正確な理由はわかりませんが、必ず、JQuery→Bootstrapの順で読み込むようにしましょう。
Flaskの調査、実装
Webフレームワークとして、Flaskを使用しました。
djangoか迷ったのですが、今回は機能がシンプルでDBも使わない小さいアプリケーションだったので、Flaskにしました。
調べてみて、
djangoは中規模以上、Flaskは小・中規模に向いているといった感じでした。
チュートリアルや開発事例など、日本語での解説が多く見つかったので、簡単なことなら
、そこまで苦労しませんでした。
MVCについて一度調べておくとFlaskがなぜ手軽に開発することができるのか、ありがたみを感じることができるかもしれません。
いきなり取り掛からずにどういった点で優れているのか概要を知っておくと使いやすいと思います。
Pythonでスクレイピング部分とフロントエンド(HTML/CSS)の部分を先に作っておいたので、それをFlaskに合わせていきました。
裏で動くプログラム部分だけは先に作っておくとすごく進めやすいと思います。
以下は苦労した点です。
キャッシュを無効化しないとフロントエンドが反映されない
Pythonのプログラムの部分の反映はすぐされるのですが、HTMLやCSS部分の変更が何度更新しても全く反映されませんでした。
どうやら前回表示した時のキャッシュが残っていたようなので、キャッシュを無効化するよう、Flaskの方でコードを追加する必要がありました。
この記事を参考にしました。
https://aroundthedistance.hatenadiary.jp/entry/2015/01/28/101902
Herokuにデプロイ
こちらも情報があふれていたので、問題なく進みました。
ただ、一回失敗したのは、仮想環境をActivateにした状態でrequirements.txtを作りましょう。
requirements.txtはインストールしているライブラリの一覧を記述しておくファイルです。
コマンドで記述することができます。
私は仮想環境を実行していない普通の状態で作成して、余計なものをたくさん記述してしまい、Herokuでビルドエラーになっていました。
それ以外は、複雑なことはないのでスムーズでした。
こちらの記事を参考にしました。
https://qiita.com/msrks/items/c57e0168fb89f160d488
https://qiita.com/sqrtxx/items/2ae41d5685e07c16eda5
http://kazsoga.com/gunicorn-memo/
最後に
プログラミングは勉強したら、何か作れって色々なところで言われていますが、その通りだと思います。
作ってる過程でないとわからないことがたくさんあります。
うまくいくと思っていかなかったりというのは、当然あります。
ただ、最近は便利で優しいフレームワークがたくさんあるので、それらを使えば、やりたいことを形にするのは難しくないかもしれません。
とりあえずやってみましょう!