Storkのショートコードを投稿時のビジュアルエディターに反映させる方法です。
Strokには使い勝手のいいショートコードがいくつも用意されているのですが、HTMLで出力された表示を見るにはいちいちプレビューしなくてはいけません。
それが面倒だったので、投稿時のエディターで出力されたHTMLの見た目を確認できるようにしてみました。
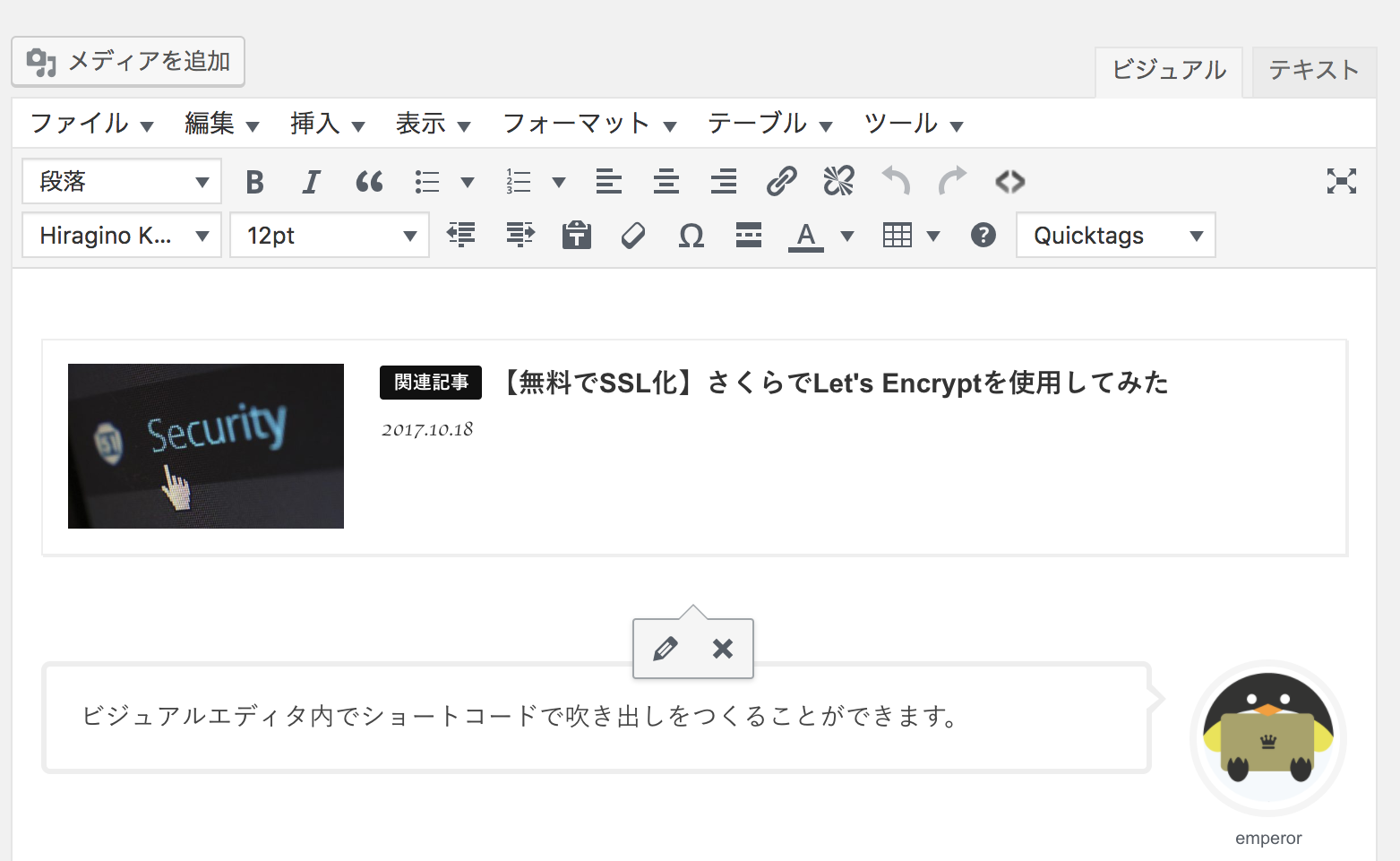
以下のように表示されます。関連記事と吹き出しのショートコードが反映されて実際の表示になっています。

Shortcake UIというプラグインを使用して反映させてみました。Shortcake UIはショートコードを登録し呼び出すためのプラグインです。

今回はショートコードがHTML出力された表示を確認するために使用しています。
このプラグインでは[ btn ]ボタン[ /btn ]のような文字を囲んで使用するショートコードが使いづらいので今回はあくまでも表示させるためだけに使用しています。
Strokの公式サイトで設定方法が紹介されていて設定ファイルもダウンロードできます。
https://open-cage.com/purchase-flow/addquicktag-samplefile/
表示を変更させるために必要なことは三つあります。
- Shotcake UIに登録し表示を変更する
- ショートコードのCSSスタイルをエディターでも読み込む
- 子テーマのfunctions.phpで①と②のファイルを呼び出す
1.Shotcake UIに登録し表示を変更する
Shortcake UIで表示を変更させるために、ショートコードの登録をしてきます。
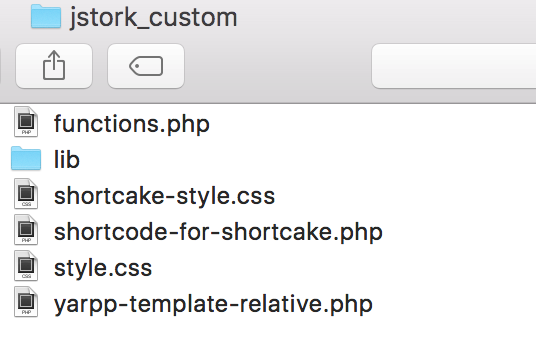
「shortcode-for-shortcake.php」というファイルを作成し、記述してきます。
ファイル名はわかりやすければ何でもいいです。少し長いですがファイルの中身を見ずに内容がわかるファイル名にしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php /* Shorcake UIで表示を変更させるためにショートコードを登録する 今回は表示を変更させるためだけに使うので、パラメータなどの設定は省略 */ shortcode_ui_register_for_shortcode('kanren',array()); shortcode_ui_register_for_shortcode('kanren2',array()); shortcode_ui_register_for_shortcode('colwrap',array()); shortcode_ui_register_for_shortcode('col2',array()); shortcode_ui_register_for_shortcode('col3',array()); shortcode_ui_register_for_shortcode('aside',array()); shortcode_ui_register_for_shortcode('btn',array()); shortcode_ui_register_for_shortcode('voice',array()); |
2.ショートコードのCSSスタイルをエディターでも読み込む
Storkに「shortcode.css」というファイルがあるので、それをコピペすればOKです。
こちらもわかりやすければ何でもいいのですが、今回は「shortcake-style.css」という名前のCSSファイルを作成しました。
※有料テーマなのでCSSのコードは記載していません。
3.子テーマのfunctions.phpで①と②のファイルを呼び出す
1と2で作成したファイルをStorkの子テーマの「functions.php」があるディレクトリに移動させてください。

その後、functions.phpに以下のコードを追記してください。
既存コード部分の変更は必要ないのですが、念のためバックアップを取っておいた方がいいです。
Shortcake UIを有効にしてください。
Shortcake UIで定義された関数を使用しているので、有効にする前に以下のコードを記述するとエラーが発生します。
|
1 2 3 4 5 6 7 8 9 10 11 |
/* 子テーマのfunctions.phpの一番下に記述してください */ /*-------------------------------------------*/ /* ビジュアルエディタ用CSSの有効化 /*-------------------------------------------*/ add_editor_style("shortcake-style.css"); /*-------------------------------------------*/ /* Shotcake UIで表示を変更させるための設定 /*-------------------------------------------*/ require_once( 'shortcode-for-shortcake.php' ); |
これでビジュアルエディターにHTMLで出力された表示が反映されているはずです。
この方法はStrokに限らず、別のテーマでも使えるので快適に記事がかけるようになる活用していケルト思います。